Thiết kế Website Responsive-Xu hướng web tiện ích
Website sẽ hiển thị như thế nào khi áp dụng công nghệ thiết kế Responsive? Để trả lời cho câu hỏi của nhiều khách hàng khi thiết kế web, Mona sẽ giải thích cho bạn hiểu hơn về công nghệ Responsive mà chúng tôi tích hợp cho những sản phẩm của mình.
Thay đổi hiện thị giao diện trên các thiết bị di động khác nhau – Công nghệ giúp website của bạn thăng hoa trên bảng xếp hạng.
Thiết kế website responsive – Chuyện lúc công nghệ này chưa ra đời
Bạn đã từng truy cập vào một website bằng điện thoại di động và khó chịu khi các dòng chữ thì cứ dài ngoằn. Để đọc được hết câu bạn phải zoom cho màn hình nhỏ lại, mà lúc đó thì chữ nhỏ quá không đọc được, lại phải phóng to ra rồi kéo lê màn hình sang trái, rồi sang phải để đọc được hết đoạn văn. Thao tác quá phức tạp và bất tiện khiến bạn chán nản khi truy cập vào website.
Tương tự, bạn đã từng rất muốn xem một cái hình đầy đủ kích thước bằng điện thoại mà không thể vì hình cứ tràn ra hai bên màn hình mà bạn thì không thể zoom nó lại để xem.

Khi chưa có Responsive, các công ty cần thiết kế nhiều website để tương thích với từng thiết bị di động khác nhau để đáp ứng người dùng.
Một cảm giác cũng “chua” không kém là load hoài cái web trên điện thoại di động mà nó cứ ì à ì ạch, không thể tải hết trang, làm bạn mất hết cả kiên nhẫn. Và khách hàng của bạn cũng cảm thấy thế nếu như không có công nghệ responsive.
Đó là một vài minh chứng cho thấy các thiết kế web không kịp đáp ứng nhu cầu sử dụng internet bằng điện thoại di động của người dùng. Một số đơn vị nhạy bén thì làm luôn những mẫu website dùng trên di động. Các đường link mà bạn thường thấy được bắt đầu bằng chữ “m.” là những trang web được thiết kế riêng cho bản di động.
So sánh công nghệ Responsive và web mobile
Trước đây, nếu như bạn muốn website của mình có thể hiển thị trên các thiết bị smartphone thì bắt buộc phải thiết kế thêm một phiên bản di động, nghĩa là sẽ có chữ “m.” phía trước tên miền của website. Vậy nó giống và khác gì so với công nghệ Responsive hiện nay?
Giống nhau:
Tất nhiên cả 2 công nghệ đều hướng đến để cải thiện trải nghiệm của người dùng trên các thiết bị di động, bằng những công nghệ khác nhau mà website thông thường trên desktop được thu nhỏ lại cho vừa đủ với kích của các thiết bị di động, giúp người dùng có thể nhìn bao quát và thao tác dễ dàng hơn.
Khác nhau:
Điểm khác biệt lớn nhất giữa 2 công nghệ chính là với các phiên bản web mobile, bạn sẽ cần phải có đội ngũ lập trình viên thiết kế hẳn một phiên bản riêng, nghĩa là bạn sẽ xây dựng một website với cấu trúc code khác hoàn toàn so với web cũ, thậm chí là cấu trúc dự liệu cho web cũng có thể khác nhau, giống như bạn xây dựng 2 website khác nhau trên một tên miền chính là 1 trên subdomain. Khuyết điểm lớn của công nghệ này chính là giao diện mobile cho website trên các thiết bị không giống nhau, những lập trình viên chỉ cố tạo ra một phiên bản web mobile cho một số thiết bị phổ biến chứ không thể đảm bảo tất cả thiết bị, trong khi hiện nay các thiết bị di động thì rất đa dạng với nhiều kích thước, độ phân giải màn hình khác nhau. Hơn nữa, việc đồng bộ dữ liệu cho một user trên phiên bản mobile và desktop cũng cần được quan tâm và cập nhật, nếu dữ liệu 2 phiên bản khác nhau hoặc cập nhật quá chậm có thể khiến người dùng khó chịu.
Vậy còn công nghệ Responsive cho website? Thiết kế thích ứng có thể nói là một công nghệ vượt bậc giúp tăng trải nghiệm của người dùng trên các thiết bị di động khác nhau. Với cùng một website, cùng một nguồn dữ liệu nhưng cách hiển thị được cải tiến cho phù hợp với từng thiết bị khác nhau.
Trước những hạn chế đó, để đem đến cho người dùng những trải nghiệm lướt web thú vị hơn, hoàn hảo hơn, các chuyên viên lập trình trên thế giới đã cùng nhau tìm giải pháp khắc phục và cho ra mắt công nghệ Responsive – công nghệ thiết kế website với giao diện tương thích với mọi nền tảng, giao diện của bất kì thiết bị di động nào. Một con đường tươi sáng hơn được mở ra trong công nghệ thiết kế website đáp ứng. Giúp người dùng có thể dễ dàng trải nghiệm trên website.
Cụ thể thì thiết kế Responsive là gì?
Responsive là công nghệ hỗ trợ website chạy mượt mà trên mọi thiết bị: điện thoại thông minh, máy tính bảng, laptop; trên mọi độ phân giải màn hình từ 800×600 đến 1024×768, 1366×768,… Hiểu một cách đơn giản, web responsive là phong cách thiết kế làm sao cho website phù hợp với mọi thiết bị di động mà không ảnh hưởng đến nội dung cần truyền tải. Một thiết kế web đẹp trên PC vẫn hiển thị đẹp và đầy đủ thông tin trên di động, thậm chí là ấn tượng hơn khi nó được đi cùng công nghệ responsive.

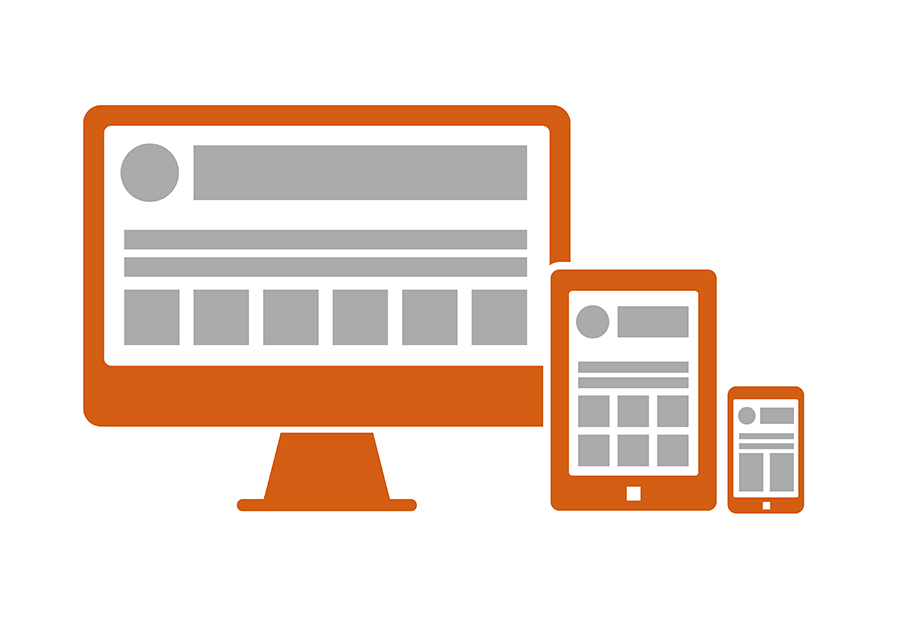
Minh họa hiển thị responsive – Công nghệ giúp tối ưu hiển thị trên mọi thiết bị.
Như hình minh họa, bạn sẽ thấy hiển thị nội dung ở hai phiên bản tablet và di động có sự co giản cho tương thích với kích thước màn hình, đồng thời sự phân bổ số cột hình ảnh cũng giảm dần ở các phiên bản có kích thước nhỏ hơn để thuận tiện cho người truy cập và phù hợp với thao tác lướt trên các thiết bị di động hiện tại.
Bên cạnh đó, điều chỉnh để website hiển thị đẹp trên các độ phân giải màn hình khác nhau, hay tăng tốc khi lướt web trên thiết bị di động cũng là kết quả mà công nghệ Responsive đang mang lại. Có thể nói Responsive giúp website của bạn thật sự thăng hoa không chỉ với công cụ tìm kiếm và còn ảnh hưởng rất lớn đến trải nghiệm của người dùng.
Lợi ích từ thiết kế Responsive
Vậy lợi ích gì mà thiết kế Responsive đang mang lại cho cả người dùng và người sở hữu website.
- Đối với người dùng: Họ có được những trải nghiệm thú vị hơn khi truy cập website trên các thiết bị khác nhau. Thao tác nhanh hơn, thuận tiện hơn nhờ vào bố cục hợp lý.
Khi mà việc sử dụng Internet trên thiết bị di động trở thành thói quen không thể bỏ thì chi sẻ thông tin từ website của bạn sang các kênh mạng xã hội bằng điện thoại di động cũng sẽ dễ dàng hơn. Đó là một cách gián tiếp truyền thông cho website của bạn.
- Đối với chủ sở hữu website: Trong thời đại công nghệ phát triển, khách hàng luôn có yêu cầu cao hơn về công nghệ mà họ được sử dụng. Vậy thì một thiết kế Responsive là cách tiếp cận tốt nhất để tăng khách hàng Online, sử dụng thiết bị di động cho hoạt động mua sắm Online của mình, chính vì vậy mà công nghệ Responsive ngày càng được chú ý đến và phổ biến hơn.
Ngày nay, thiết kế Responsive không dừng lại ở các thiết kế giao diện tương thích màn hình, mà nó còn thể hiện ở sự thuận tiện trên các form mẫu cần điền Online. Khách hàng của bạn dễ dàng điền thông tin trên các mẫu đơn dù đang sử dụng điện thoại di động. Đây cũng là cách giúp kích thích hoạt động thương mại điện tử của các trang web. Mặt khác, khách hàng cũng phần nào tin tưởng hơn khi form nhập thông tin trông chuyên nghiệp, họ có thể an tâm cung cấp thông tin chính xác nhất của mình cho bạn, từ đó giúp bạn xây dựng người data khách hàng chất lượng nhất. Đặc biệt là đối với những trang web booking trong lĩnh vực khách sạn hay du lịch thì giao diện booking, cung cấp thông tin cá nhân cần phải thiết kế chuyên nghiệp để khách hàng có thể yên tâm, nếu bạn đang muốn thiết làm website du lịch thì hãy lưu ý điều này nhé.
Tối ưu SEO trên web Responsive
Một vấn đề tiếp tục được đặt ra là làm thế nào tối ưu SEO cho các phiên bản web Responsive. Bạn cũng biết, SEO là chiến lược truyền thông sống còn của thương hiệu trên mạng Internet. Nếu áp dụng công nghệ không tốt, bạn có thể sở hữu những bản thiết kế Responsive tuyệt vời nhưng chúng lại không giúp ích cho SEO cũng không mang lại hiệu quả cần thiết.
Để giải quyết các khúc mắt này, các chuyên gia lập trình trên thế giới đã phát triển các nền tảng hỗ trợ rất tốt cho công nghệ Responsive. Đó là 2 framework Bootstrap Sleek và Columnal.
- Bootstrap Sleek: được phát triển bởi Twitter Team Work và là Framework được sử dụng phổ biến nhất hiện nay, hỗ trợ rất tốt cho công nghệ lập trình web HTML5 và CSS3, tương thích với tất cả các trình duyệt hiện tại, từ đó hỗ trợ Responsive chuẩn SEO cho các website.
- Columnal: lấy ý tưởng từ 960 GRS System, cũng có thể tương thích với mọi trình duyệt và thiết bị thông minh hiện tại. Columnal cũng là công nghệ Responsive mà bạn nên ứng dụng cho website của mình.
Áp dụng thiết kế website với công nghệ Responsive

Mona luôn áp dụng công nghệ Responsive cho website của mình, nhằm hướng đến sự chuyên nghiệp nhất cho sản phẩm.
Hiểu được tầm quan trọng của website Responsive, Mona Media luôn áp dụng công nghệ thiết kế web ấn tượng này vào các dự án của mình, hướng đến tăng trải nghiệm người dùng và thể hiện sự chuyên nghiệp về công nghệ của của đối tác.
Tại Mona Media, chúng tôi áp dụng công nghệ Responsive tối ưu nhất, giao diện website hiển thị đẹp mắt và tương thích trên mọi thiết bị di động. Hiệu ứng thú vị hiển thị độc đáo trên các phiên bản nhỏ hơn. Tốc độ tải trang cực kì nhanh chóng, một yếu tố quan trọng giữ chân người dùng trên website của bạn. Ngoài ra, chúng tôi còn nghiên cứu thói quan người dùng để ứng dụng vào thiết kế chuẩn UX/UI, giúp người dùng cuối có thể thao tác thuận tiện nhất.
Quy trình thiết kế website tại Mona Media
Với hơn 9 năm kinh nghiệm trong lĩnh vực thiết kế website của Mona Media, chúng tôi tự tin có thể thực hiện mọi yêu cầu của khách hàng cũng như luôn đáp ứng về mặt công nghệ trong lập trình web, giúp khách hàng có thể sở hữu web theo đúng ý muốn.
- Tiếp nhận yêu cầu báo giá
- Nghiên cứu hoạt động kinh doanh và tư vấn miễn phí
- Tiến hành thiết kế Homepage
- Nhận phản hồi từ khách hàng và điều chỉnh bản thiết kế
- Thiết kế trang con
- Lập trình Homepage
- Lập trình các chức năng quan trọng khác
- Lập trình trang quản trị
- Hướng dẫn sử dụng và tư vấn SEO
- Bàn giao dự án
Bạn có thể thấy quy trình của chúng tôi đưa ra có sự tham gia của nhiều bên, từ sale, designer, developer cho đến nhân viên SEO và sự sự đóng góp ý kiến từ khách hàng để hoàn thiện sản phẩm được tốt nhất. Mona luôn thiết kế web theo yêu cầu của khách chứ không phải theo Mona, chính vì vậy ý kiến khách hàng là một phần quan trọng giúp Mona có thể hoàn thiện sản phẩm của mình tốt nhất.
Kham khảo thêm:
Responsive Web Design (RWD) là xu hướng thiết kế website tương thích với mọi kích thước và màn hình thiết bị hiển thị.
Tháng 5/2010, Responsive Web Design lần đầu tiên xuất hiện trong một bài viết trên website A List Apart của tác giả Ethan Marcotte; kể từ đó, thuật ngữ này dần phổ biến. Cho đến nay, Responsive Web Design đã phát triển rất mạnh mẽ và trở thành xu hướng không thể thiếu khi thiết kế website.
Sự xuất hiện của ngày càng nhiều các công cụ thông minh như Smart TV, đồng hồ điện tử tích hợp, máy tính bảng… giúp người dùng dễ dàng truy cập vào bất kì website nào. Tuy nhiên, đi kèm với đó chính là những thách thức được đặt ra cho website designer: phải làm sao để thích ứng với tốc độ phát triển của công nghệ và không bị bỏ lại?
Trước hết, sẽ có những nguyên tắc cơ bản về Responsive Web Design mà bạn cần nắm vững đã được iDesign tổng hợp trong bài viết dưới đây. Cùng tìm hiểu thôi nào!
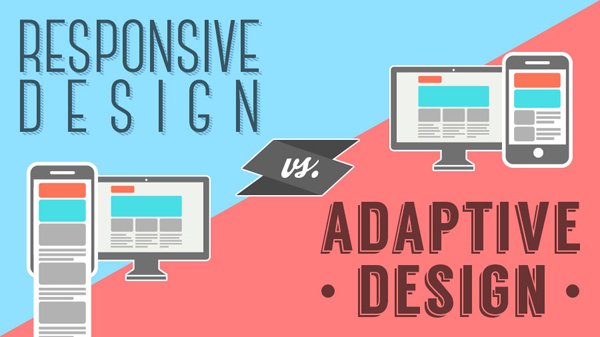
Responsive và Adaptive web design
Responsive và Adaptive web design (AWD) đều hướng đến một mục tiêu chung, đó là đảm bảo website hiển thị đầy đủ chức năng trên bất kì thiết bị nào, cung cấp trải nghiệm tốt nhất cho người sử dụng. Về căn bản, hai khái niệm này lại hoàn toàn khác biệt.

Như chúng ta đã biết, RWD là phương pháp làm cho một thiết kế web có thể hiển thị đầy đủ chức năng trên màn hình nhỏ hay lớn, ở bất kì độ phân giải nào thông qua việc sử dụng những đoạn code [CSS] phù hợp trên thiết bị hiển thị. AWD thì khác biệt đôi chút khi sử dụng các bố cục đã được xác định từ trước để cung cấp đến các thiết bị với màn hình có kích thước khác nhau. Không giống như RWD, quá trình này được thực hiện chủ yếu từ máy chủ, nơi xác định những điều kiện hiển thị bởi thiết bị di động và gửi đi những mẫu website tương ứng đã được thiết kế từ trước.
Nên chọn AWD hay RWD? Hãy để content quyết định.
Dòng chảy hiển thị
Kích thước màn hình đang ngày càng nhỏ lại, từ máy tính chuyển sang máy tính bảng, màn hình điện thoại hay thậm chí là trên đồng hồ điện tử và các thiết bị khác. Thế nhưng xu hướng người dùng vẫn không thay đổi, họ vẫn sẽ lướt màn hình từ trên xuống để xem nội dung hiển thị; đồng nghĩa với việc content và bất kì chi tiết nào xuất hiện đều sẽ có xu hướng trôi xuống dưới, và chúng ta gọi đó là “dòng chảy” hiển thị (từ gốc: The flow).

Vì thế, đây được coi như một bài toán khó dành cho các designer khi đòi hỏi bạn phải thiết kế sao cho thật khéo léo và đáp ứng được hai yếu tố: tính thẩm mỹ và khả dụng cho content. Nếu làm tốt điều này, bạn sẽ nằm trong top dẫn đầu cuộc chơi và giữ chân người dùng ở lại với website của bạn.
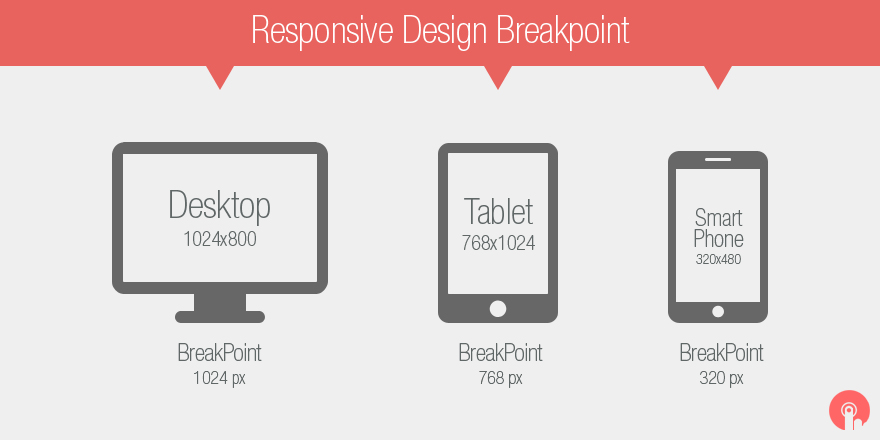
Các breakpoint (điểm dừng)
Breakpoint mang đến cho layout khả năng thay đổi tại điểm giới hạn, chẳng hạn như có 3 cột hiển thị trên màn hình máy tính, nhưng chỉ có duy nhất 1 cột hiển thị trên màn hình điện thoại. Phần lớn các thuộc tính của CSS có thể được thay đổi từ 1 breakpoint này tới một breakpoint khác trên màn hình hiển thị. Nơi mà bạn đặt breakpoint thường sẽ phụ thuộc vào content; chẳng hạn như khi một câu bị ngắt quãng, bạn có thể cần phải thêm vào các breakpoint. Nhưng nhớ nhé, hãy thận trọng khi sử dụng các breakpoint vì nếu không khéo léo và tinh tế khi xếp đặt, một mớ lộn xộn và rối rắm có thể sẽ tìm đến bạn ngay tức khắc.

Các giá trị Max và Min
Thỉnh thoảng, phần content sẽ vừa vặn với bề rộng của màn hình điện thoại hay laptop nhưng lại tràn ra vượt quá bề rộng của màn hình TV. Đó là lý do tại sao mà các giá trị Max/Min sẽ cực kì hữu ích với các web designer. Ví dụ, xác định được độ phân giải màn hình là 100% và bề rộng tối đa là 1000px – sẽ đồng nghĩa với việc content sẽ vừa vặn để lấp đầy được màn hình nếu vượt quá 1000px.
Hệ thống quản lý (Nested objects)
Khi có nhiều nhân tố phụ thuộc vào những nhân tố khác sẽ phát sinh khó khăn trong việc vận hành và quản lý, do đó việc gói gọn và sắp xếp các nhân tố thành một cụm sẽ giữ cho hệ thống được “gọn gàng” và dễ theo dõi. Do đó, các yếu tố tĩnh như pixel trong trường hợp này sẽ có thể hỗ trợ một cách rất đắc lực, đặc biệt là khi bạn không muốn phải chỉnh lại bố cục content như logo và button chẳng hạn.
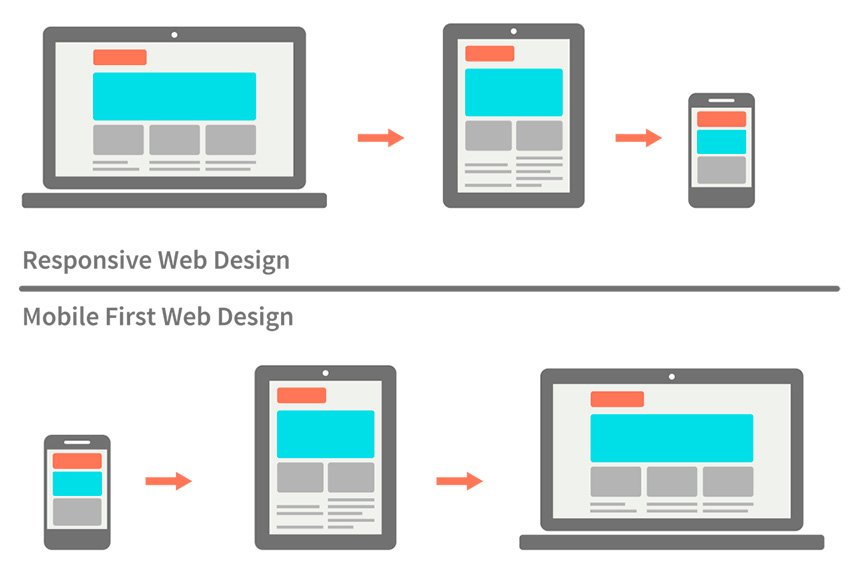
Thiết kế Mobile – first hay Desktop – first
Nếu làm một phép so sánh cụ thể, bạn sẽ nhận ra không có quá nhiều sự khác biệt giữa một thiết kế ưu tiên điện thoại (Mobile – first) và một thiết kế ưu tiên máy tính (Desktop – first).

Tuy nhiên, khác biệt giữa 2 sự ưu tiên sẽ quyết định xem cái nào thực sự phù hợp với content mà bạn đang thiết kế. Hãy cân nhắc thật kĩ lưỡng và quyết định xem mình nên ưu tiên lựa chọn phương án nào.
Webfonts và System fonts
Nếu bạn muốn sở hữu một font chữ hay ho như Futura hay Didot trên website của mình, hãy sử dụng webfont! Nhưng hãy nhớ rằng, chất lượng càng cao thì website của bạn sẽ càng tốn nhiều thời gian hơn để tải trang. Điều này sẽ ảnh hưởng tới tỷ lệ boundrate và một vài yếu tố khác. Còn sử dụng System font ư? Bạn sẽ tải trang nhanh như chớp, một lưa chọn an toàn cho các web designer.
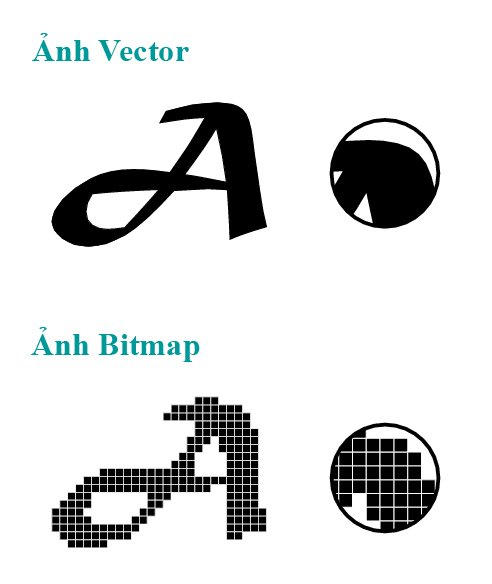
Bitmap hay Vector?
Các icon của bạn có nhiều chi tiết hay hiệu ứng đi kèm không? Nếu có, hãy sử dụng bitmap. Nếu không, cân nhắc lựa chọn vector. Tốt nhất. các hình ảnh bitmap nên đi với định dạng jpg, png hoặc gif; còn vector thì lựa chọn định dạng phù hợp sẽ là SVG hoặc icon font. Mỗi lựa chọn sẽ có những thế mạnh khác nhau, tuy nhiên hãy luôn cân nhắc về yếu tố kích cỡ- không có hình ảnh nào có thể được upload lên mạng mà chưa được tối ưu hóa.

Vector – theo một hướng khác thường khá nhỏ và dễ sử dụng, nhưng một vài trình duyệt cũ sẽ không có phiên bản hỗ trợ. Ngoài ra, nếu tệp của bạn có nhiều đường cong, có thể sử dụng dưới định dạng vector sẽ nặng hơn so với bitmap, vì thế hãy cân nhắc thật kĩ lưỡng.
Hi vọng những thông tin trên sẽ thật sự hữu ích đối với bạn.
Từ khóa:
thiết kế website responsive
thiết kế trang web responsive
thiết kế web responsive
hướng dẫn thiết kế web responsive
thiết kế responsive
responsive web design là gì
thiet ke web free
thiết kế trang web
thiết kế web responsive la gi
responsive trong thiết kế web
thiết kế giao diện web
hướng dẫn responsive
hướng dẫn responsive css
hướng dẫn thiết kế web bằng bootstrap
hướng dẫn thiết kế web
hướng dẫn thiết kế web đơn giản
hướng dẫn làm responsive website
thiết kế responsive website
thiết kế responsive cho blogger
responsive design là gì
responsive là gì
responsive website là gì
web responsive là gì