Hướng dẫn thiết kế web mobile đơn giản
Để thiết kế giao diện Mobile cho website thường ta sẽ có 02 cách: một là người viết code sẽ nhận diện thiết bị đang sử dụng để điều hướng sang trang dành riêng cho thiết bị đó, hai là cách thường được sử dụng nhất hiện nay đó là áp dụng công nghệ web responsive.
Nói nôm na dễ hiều thì Responsive chính là thiết kế giao diện hiển thị được trên tất cả trình duyệt và thiết bị, giao diện co giãn theo kích thước của cửa sổ trình duyệt, nó cũng là xu hướng được sử dụng rộng rãi hiện nay.
Để dễ hình dung bạn xem hình dưới đây:

Giao diện web có sử dụng Web Responsive
Vậy web7b.com sẽ hướng dẫn cho bạn làm sao để thực hiện được một website chuẩn mobile bằng công nghệ Web Responsive nhé!
Hướng dẫn thiết kế web mobile bằng công nghệ Responsive
Bước 1: Tạo thẻ Meta Tag
Thẻ Meta viewport được khai báo ở phần header website là điều tất yếu nếu muốn sử dụng Responsive, khi khao báo thẻ này thì màn hình sẽ được thiết lập theo tỷ lệ 1×1, điều này sẽ loại bỏ các chức năng mặc định từ các trình duyệt smartphone, chỉ hiển thị vừa màn hình để xem và có thể phóng to bằng thao tác tay.
HTML Code:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Để tôi mách cho bạn một thủ thuật làm giao diện web mobile cực dễ, đó chính là sử dụng Framework Bootstrap do các lập trình viên trên thế giới viết ra nhằm giúp cho chúng ta tạo ra các giao diện web chuẩn mà không tốn nhiều thời gian.
Để sử dụng Bootstrap bạn khai báo như sau:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </body> </html>
Ngoài file CSS thì để Bootstrap hoạt động được bạn cần khai báo thêm các file Jquery như ở trên nhé.
Bước 2: Viết Code HTML
Do ở trên chúng ta đã khai báo sử dụng Bootstrap rồi nên bây giờ chúng ta sẽ tiến hành viết Code HTML dựa trên thằng Bootstrap này luôn nhé.
Bạn có thể tham khảo cách sử dụng Bootstrap tại trang chủ của họ: https://getbootstrap.com/
Còn đây là hướng dẫn thiết kế web mobile bằng Bootstrap đơn giản của tôi
Đối với từng website cụ thể ta sẽ chia hàng và chia cột tương ứng, do vậy tôi không thể nào áp dụng hết vào trong cùng một bài viết này được, cho nên tôi sẽ viết một cách ngắn gọn và đơn giản còn việc áp dụng như thế nào thì bạn phải biết hình dung nhé.
Cơ bản nhất bạn sẽ sử dụng đoạn code HTML phổ biến này:
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6">Column 50%</div> <div class="col-xs-12 col-sm-6">Column 50%</div> </div> </div>
Cặp thẻ div có tên là container sẽ tạo cho bạn một ô nội dung với độ rộng là 1170px, bên trong có cặp thẻ div class=”row” sẽ padding 2 bên trái phải độ rộng 15px.
Bootstrap sẽ chia một hàng (row) thành 12 đơn vị (12 column), do vậy trong dự án thực tế bạn cần chia bao nhiêu cột thì áp dụng tương ứng, như ví dụ ở trên là tôi chia thành 2 cột tương ứng mỗi cột rộng 50%.
Còn nếu muốn chia thành 3 cột thì sao:
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-4">Column 1</div> <div class="col-xs-12 col-sm-4">Column 2</div> <div class="col-xs-12 col-sm-4">Column 3</div> </div> </div>
Tôi cũng không biết giải thích như nào cho dễ hiểu nữa, cứ nôm na là lấy con số 12 chia cho số cột cần tạo thì sẽ ra con số như ví dụ ở trên ^^. Sở dĩ tôi có thêm class col-xs-12 là vì tôi muốn trên mobile nó sẽ là 1 cột với độ rộng 100% luôn (12 đơn vị).
Có nghĩa là trên mobile nó sẽ áp dụng class col-xs-12 còn trên máy tính bảng và PC nó sẽ áp dụng class col-sm-4.
Đó chính là cách chia cột của Bootstrap, nó sẽ tự động Responsive cho bạn luôn mà không cần phải lầm bất cứ thứ gì khác nữa.
Đó là hướng dẫn thiết kế web mobile đơn giản nhất cho bạn rồi đó, nếu muốn thành thạo hơn chắc có thể bạn phải tìm hiểu thêm về Bootstrap mà tôi đã cung cấp link hướng dẫn ở trên rồi.
Tạm thời như vậy đi, có thời gian tôi sẽ viết thêm phần 2 nữa để hướng dẫn cụ thể hơn nhé!
Kham khảo thêm:
Với hơn 100 triệu người sử dụng smartphone để truy cập internet thì việc xây dựng một thiết kế web mobile là việc làm không thể thiếu của mỗi doanh nghiệp. Trong bài viết này, tạp chí thiết kế web sẽ hướng dẫn bạn sử dụng phần mềm Dreamweaver CS5 để tạo ra một trang web di động bằng [jQuery].
Tạo thiết kế web mobile đơn giản với Dreamweaver
Dreamweaver là một trong những công cụ xây dựng thiết kế web mobile đơn giản và nhanh chóng nhất. Không cần phải can thiệp quá nhiều vào code, bạn chỉ việc chỉnh sửa một số nội dung và giao diện là có thể sở hữu ngay một web mobile ưng ý.
Bước 1. Mở Dreamweaver và đi đến hộp New
Sau đó bạn sẽ thấy một cửa sổ “New Document”. Ở phía bên trái, bạn click vào tùy chọn “page from sample” sau đó đi đến cột tiếp theo, chọn “mobile Starlers” và sau đó là “jQuery Mobile (CDN)”.
Bước 2. Tạo Pages
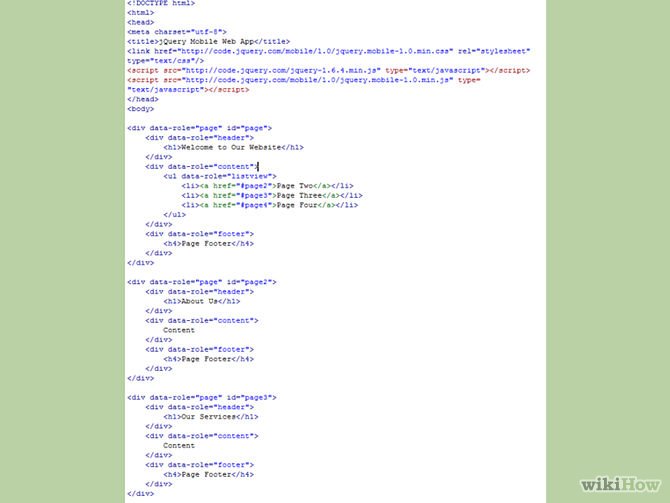
Khi đã mở tập tin jQuery Mobile (CDN) lên, bạn sẽ thấy một trang tương tự như sau:
Kỹ thuật này là một tài liệu một trang, mỗi tiêu đề đại diện cho một trang khác nhau. Ví dụ “Page One” là trang chủ cho thiết kế web mobile, “Page Two” có thể là trang About us, “Page Three” có thể là trang dịch vụ và tương tự như vậy.
Tạo pages cho thiết kế web mobile
Bước 3. Tập trung vào code
Những bước dưới đây có thể khá khó khăn nếu bạn không quen với [HTML] cơ bản. Để tạo ra các nội dung, bạn phải làm việc với “split view” trên Dreamweaver. Ở góc trên bên phải của Dreamweaver, bên dưới menu file, bạn sẽ thấy bốn tùy chọn là “code, split, design và live”.
Chọn đánh dấu vào tùy chọn “split” và bạn sẽ thấy một bảng view của code và một trang mobile hiển thị thực tế nằm bên cạnh.
Bước 4. Chỉnh sửa header cho mỗi trang
Phần (div data-role=”page” id=”page”) là phần mở đầu của mỗi trang. Lưu ý rằng mỗi trang được liên kết với một số, ‘div data-role=”page” id = “page2″‘ là trang thứ 2, ‘div data-role = “page” id = “page3″‘ là trang thứ 3 và ‘div data-role=”header”‘ là khu vực header và bạn có thể đặt thông tin header vào giữa hai thẻ “h1” và “/h1”
Chỉnh sửa header cho mỗi trang trên thiết kế web
Bước 5. Chỉnh sửa nội dung và thanh menu
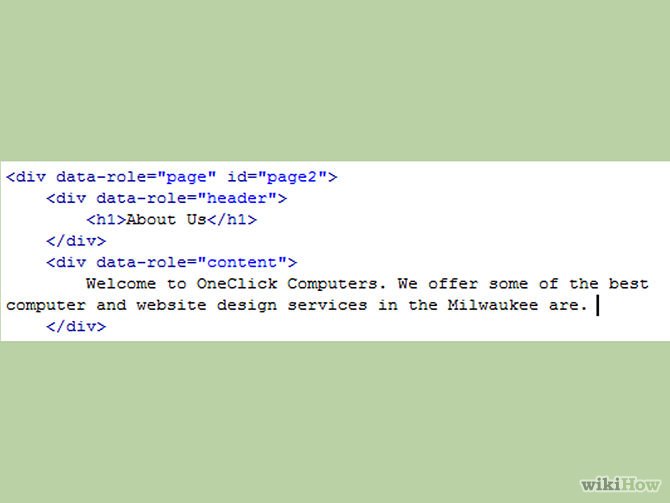
‘div data-role=”Content”‘ là sự khởi đầu của phần nội dung. Đây là nơi bạn đặt nội dung thực tế cho từng trang. Lưu ý rằng đây là yếu tố mà trong trang đầu tiên cần có.
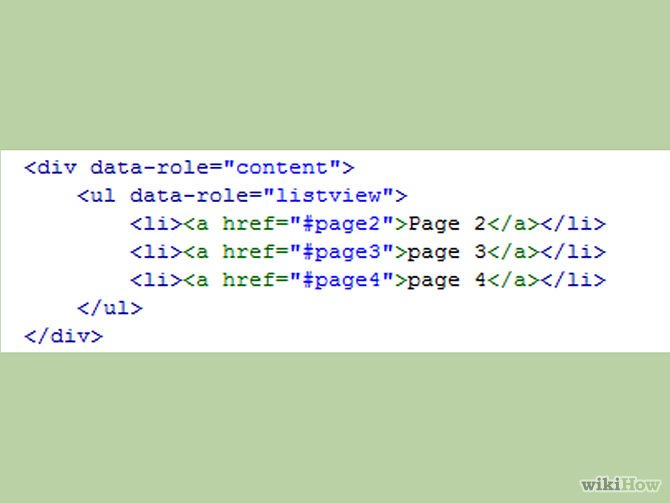
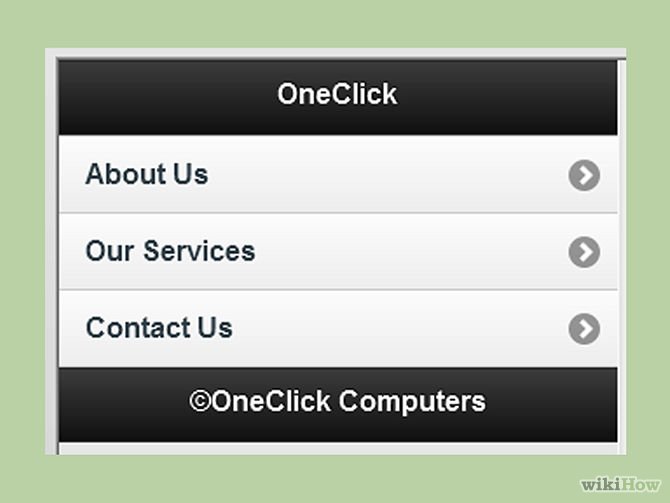
Khi nhìn vào các trang web được hiển thị thực tế, bạn sẽ thấy trang đầu tiên có một danh sách các liên kết. ‘Ul data-role = “listview”‘ là danh sách các link trong khu vực nội dung. Khi thêm vào bất kỳ một item menu hoặc ‘data-role=”listview”, hãy chắc chắn đảm bảo bạn đã liên kết các nội dung đúng trang. Ví dụ, nếu trang hai là “About Us”, trang ba là “Service” và trang bốn là “Contact” thì bạn đặt như sau:
Tạo thanh menu item
Bây giờ để chỉnh sửa nội dung, bạn chỉ cần đặt nội dung vào giữa thẻ ‘div data-role=”content”‘ và thẻ ‘/div’
Chỉnh sửa nội dung
Bước 6. Chỉnh sửa footer
Để chỉnh sửa Footer, bạn chỉ cần đưa các nội dung vào vị trí text “Page Footer”.
Chỉnh sửa nội dung sẽ đưa vào trong thiết kế web mobile
Bước 7. Nhìn lại thiết kế web mobile khi đã hoàn thành
Trong khu vực “split view” có một nút “live”. Chỉ cần nhấp chuột vào nút đó, bạn có thể nhìn thấy những gì website của mình sẽ được hiển thị trên điện thoại.
Hy vọng với những hướng dẫn trên đây, bạn sẽ dễ dàng tạo ra một thiết kế web mobile đơn giản cho website của mình. Nếu có bất kỳ ý kiến nào, hãy để lại bình luận bên dưới nhé. Chúc bạn thành công!
Từ khóa:
hướng dẫn thiết kế web mobile
hướng dẫn thiết kế app mobile
hướng dẫn thiết kế website
hướng dẫn thiết kế web responsive
hướng dẫn thiết kế web
hướng dẫn thiết kế web đơn giản
hướng dẫn thiết kế app
hướng dẫn thiết kế website bán hàng
hướng dẫn thiết kế website bán hàng bằng html
hướng dẫn thiết kế website bằng wordpress
hướng dẫn thiết kế website miễn phí
hướng dẫn thiết kế website miễn phí bằng wordpress
hướng dẫn thiết kế website bằng wordpress từ a z
hướng dẫn thiết kế website bằng html
hướng dẫn thiết kế website wordpress
hướng dẫn thiết kế website từ a đến z
hướng dẫn thiết kế web bán hàng bằng asp.net
hướng dẫn thiết kế website bán hàng bằng wordpress
hướng dẫn thiết kế website bằng blogger
hướng dẫn thiết kế website bán hàng php trọn bộ
hướng dẫn thiết kế website chuyên nghiệp
hướng dẫn thiết kế website cơ bản
hướng dẫn thiết kế website công ty
hướng dẫn thiết kế website cho trường học
hướng dẫn thiết kế web cho người mới bắt đầu
hướng dẫn thiết kế web chuẩn seo
hướng dẫn thiết kế web cơ bản
hướng dẫn thiết kế web cá nhân
hướng dẫn thiết kế website du lịch
hướng dẫn thiết kế web du lịch
hướng dẫn thiết kế website bằng dreamweaver cs6
hướng dẫn thiết kế website bằng drupal
hướng dẫn thiết kế web bằng dreamweaver