User Agent là thuật ngữ được sử dụng khá phổ cập vào những trình duyệt website hiện tại hành như Google Chrome, FireFox, Safari…nói cộng đồng và thời kỳ nuôi nick Fb nói riêng. Vậy User Agent là gì? Tác dụng ra sao vào việc
1. User Agents (UA) là gì?
Trước tiên, nhằm hiểu rộng về User Agents (UA) thì nó là một chuỗi nhận dạng của trình duyệt lúc send yêu cầu tới Website Server (máy công ty website). Lúc trình duyệt website của các bạn truy vấn 1 trang Website tất cả, trình duyệt website của các bạn đủ nội lực send một HTTP Request gồm có chuỗi UA tới Website Server. Nội dung của UA tùy thuộc vàotrình duyệt website những các bạn sử dụng, từng trình duyệt đều xuất hiện riêng 1 chuỗi UA ổn định. Dể hiểu rộng, User Agents là phương pháp nhằm trình duyệt website nói với Website Server rằng: “Xin chào, tôi là Google Chrome trên Windows” hoặc “Chào, tôi là Firefox chạy trên Linux”.
Hiểu đơn thuần, lúc tải nhập trang Fb với trình duyệt Google Chrome thì Fb tiếp tục có được tin tức rằng xuất hiện một máy tính trải nghiệmtrình duyệt website Chrome tải nhập vào trang của mình, Fbnhận ra tin tức này trải qua user agent.
Muốn “đánh lừa” Fb hiểu rằng ta đang được truy xuất trang trên trình duyệt website không giống (ví dụ như safari, opera,..) – bằng thiết bị không giống (ví dụ như Nokia, Iphone,…) tất cả chúng ta phải trải nghiệm những tính năng nhái UA của PM.
Việc nhái user agent xuất hiện thế sử dụng giảm tỉ lệ checkpoint lúc các bạnsử dụng tỉ lệ to thông tin tài khoản trên 1 máy tính, các bạn chỉ là lựa 1 user agent tất cả và paste vào tệp txt vào tool thì tool tiếp tục tự nhiên nhái mang đến các bạn.
Tìm hiểu thêm: Trải nghiệm nuôi nick Fb sale Trực tuyến
2. Lịch sử vẻ vang Thành lập và hoạt động chuỗi User Agent
Mosaic là trình duyệt websitetrước hết. User Agent nó sử dụng là NCSA_Mosaic/2.0. Sau đấy, trình duyệt website Mozilla được phát hành (Ban sơ xuất hiện thương hiệu là Netscape sau đó được đổi thương hiệu thành Firefox), thuở đầu Mozilla trải nghiệm chuỗi User Agent Mozilla/1.0. Mozilla trên thời gian tuyên bốđược nghiên cứu làtrình duyệt sang trọng (rộng Mosaic) vì support frames. Và những nhà tăng trưởng Website Server chỉ support frame mang đến trình duyệt Mozilla, những trình duyệt không giống thì ko.
Sau thời gian Netscape (Lúc đấytrình duyệt Netscape không được đổi thương hiệu thành Mozilla) tuyên bố, Microsoft phát hành trình duyệt Internet Explorer, mong muốn nó tiếp tục là ‘Netscape Killer’ và đó cũng là trình duyệt website support frame. Tuy vậy, IE support frame tuy vậy lại ko có được những frame từ Website Server vì lúc đó những nhà tăng trưởng Website Server chỉ tư vấn mang đến frame mang đến Netscape. Nóng lòng vì phải mong đợi những nhà tăng trưởng Website Server tư duy về technology frame của IE, Microsoft tự thêm chuỗi Mozilla/1.22 vào trình duyệt của tôi và phát trình duyệt IE tương ưa thích với frame của Mozzila. Từ đấytrình duyệt website IE xuất hiện nang lực có được frame như Netscape.
Và đúng như mong đợi của Microsoft, IE nổi lên, vượt qua và vượt qua trình duyệt Netscape. tuy vậy sau đó, trình duyệt Netscape được tái sinh với thương hiệu Mozilla. Mozilla tăng trưởng Gecko, sử dụng chuỗi User Agent Mozilla/5.0 (Windows; U; Windows NT 5.0; en-US; rv:1.1) Gecko/20020826. Thời gian sau Mozilla được đổi thương hiệu thành Mozilla Firefox, chuỗi User Agent được đổi thành Mozilla/5.0 (Windows; U; Windows NT 5.1; sv-SE; rv:1.7.5) Gecko/20041108 Firefox/1.0. Gecko Engine rất rất tích cực, support tốt mang đến việc tăng trưởng Website, vào lúc đó những trình duyệt không giống thì ko.
Công đồng Linux cũng tăng trưởng engine KHTMLnhưng ko được support tốt như Gecko, nên là họ bổ sung cập nhật vào chuỗi User Agent Mozilla/5.0 (compatible; Konqueror/3.2; FreeBSD) (KHTML, thích Gecko) và tăng trưởng tương ưa thích với frame của Gecko.
Apple thời gian sắp tới xây dựng dựng trình duyệt website Safari, trải nghiệm engine KHTML và tách thành 1 phiên bản forked riêng, bổ sung cập nhật thêm nhiều tính năng. Sau đó gọi engine của tôi là WebKit. Chuỗi User Agent của Safari sử dụngMozilla/5.0 (Macintosh; U; PPC Mac OS X; de-de) AppleWebKit/85.7 (KHTML, thích Gecko) Safari/85.5.
Ở đầu cuối, Google tăng trưởng Chrome. Chrome tăng trưởng trải nghiệmWebKit mà WebKit lại tăng trưởng dựa vào KHTML, KHTML tăng trưởng tương ưa thích với Gecko, ở đầu cuối tổng cộng những trình duyệt đều tăng trưởng nhằm hóa thànhMozilla. Chrome sử dụng chuỗi User Agent Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, thích Gecko) Chrome/0.2.149.27 Safari/525.13.
Tới thời gian hiện tại trên, những trình duyệt đều tăng trưởng nhằm giống một trình duyệt website không giống, thư thư chuỗi User Agent trở thành lộn xộn khiến phức tạp nhầm lẫn
3. Phương pháp thay cho đổi User Agent của trình duyệt ko cần Extenstion
Nếu như muốnlàm mang đếnlưu lượng kíchWebsite của các bạn dường như tới từ một trình duyệt không giống thì các bạn trọn vẹn đủ nội lựcsử dụng được việc đấy. Toàn cảnh những trình duyệt website phổ cập đều phân phối trình chuyển hóa User Agent tích hợp sẵn, vì thế các bạn đủ nội lực không giống biệt nó mà ko cần xây dựng tất cả extension nào.
Trang Websitenắm vững ràng những trình duyệt website bằng những User Agent. Thay cho đổi User Agent của trình duyệt website và nó tiếp tục report với trang Websitenơi đây một trình duyệt website không giống. Việc này mang đến phép các bạn yêu cầu trang Websitexác lập những trình duyệtko giống nhau hoặc thậm chí còn những thiết bị ko giống nhau, như ĐT thông thái và Tablet.
3.1 Phương pháp thay cho đổi User Agent mang đến Google Chrome
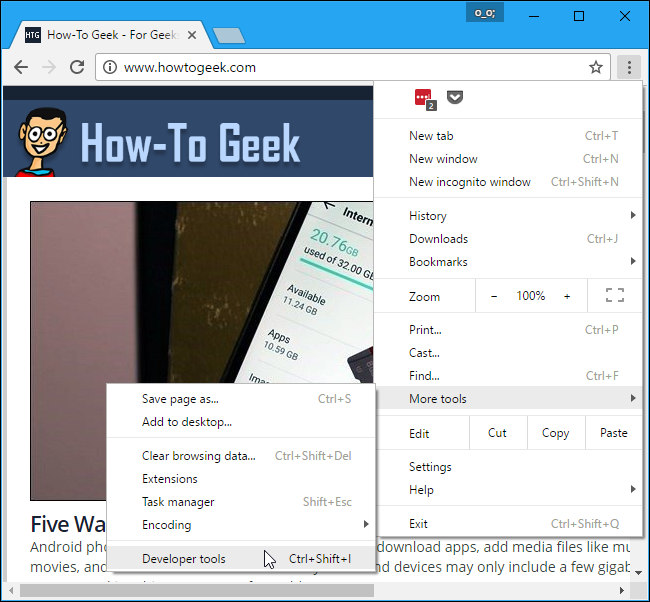
Trình chuyển hóa User Agent của Chrome là một phần của tool dành riêng mang đến nhà tăng trưởng. Xây dựng chúng bằng phương pháp nhấp vào nút trình đơn và lựa chọn More Tools > Developer Tools. Ngoài ra, các bạn cũng đủ nội lựcsử dụng tổng hợp phím Ctrl + Shift + I trên bàn phím.

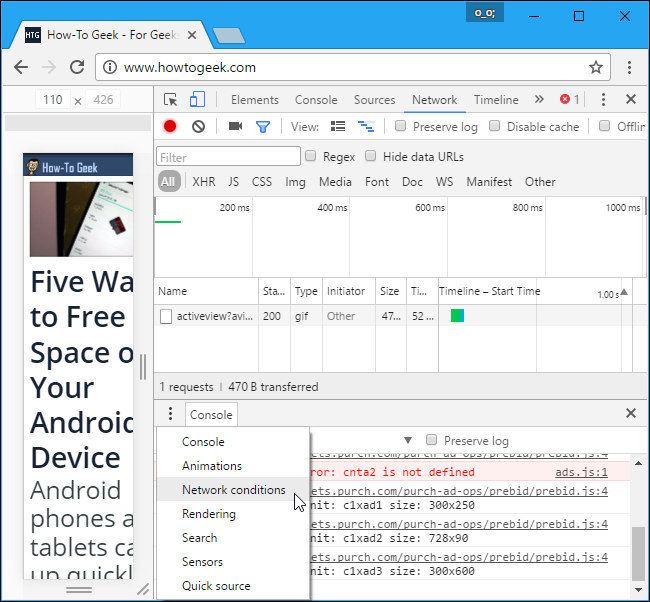
Nhấp vào nút trình đơn sống mặt phải tab “Console” sống cuối bảng Developer Tools và lựa chọn “Network Conditions”. Nếu như các bạn ko thấy tab console sống cuối, hãy nhấp vào nút trình đơn sống góc trên mặt phải của bảng Developer Tools, đó là nút sống mặt trái của “x” và lựa chọn “Show Console”.

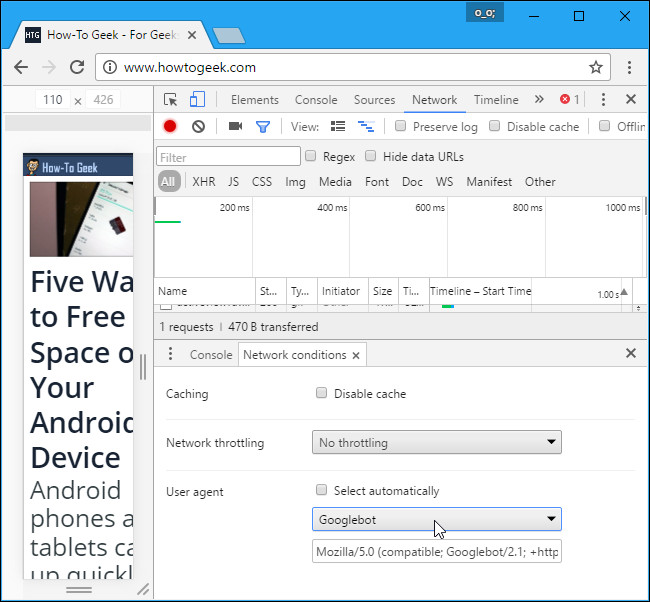
Trên tab Network conditions, hãy bỏ lựa chọn “Select automatically” sát bên User Agent. Sau đó, các bạn đủ nội lực lựa chọn một User Agent từ list hoặc sao chép và dán một User Agent tùy chỉnh vào hộp.
Xây dựng này là trong thời điểm tạm thời. Nó chỉ vận hành lúc các bạn xây dựng cửa ngõ sổ Developer Tools và nó chỉ ứng dụng mang đến tab hiện tại trên.

3.2 Phương pháp thay cho đổi User Agent mang đếnMozilla Firefox
Vào Mozilla Firefox, tùy lựa chọn này được “vùi” vào trang about:config của Firefox. Nhằm truy xuất trang about:config, gõ about:config vào thanh địa điểm của Firefox và nhấn Enter. Các bạn đủ nội lực thấy chú ý hãy tỉ mỉ lúc thay cho đổi setup sống đây, các bạn tiếp tục sử dụng rối tung xây dựng Firefox.

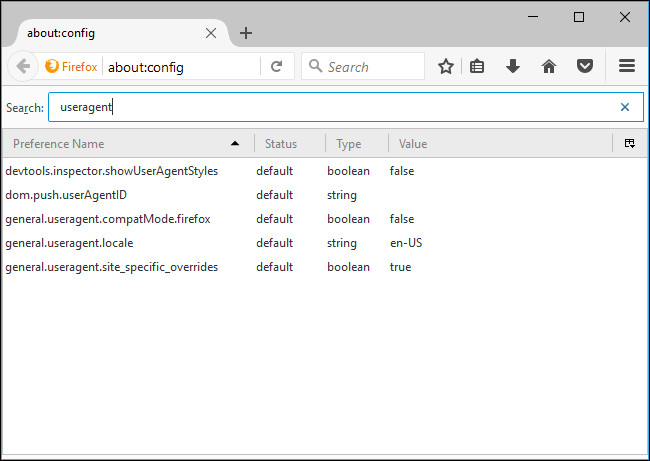
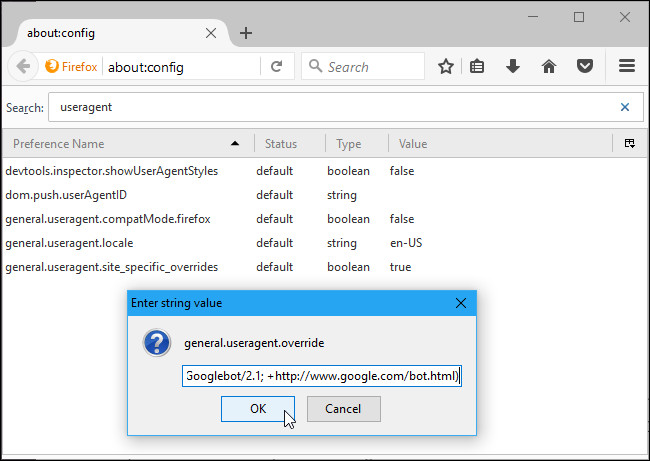
Gõ useragent vào hộp tìm tòi. các bạn cần tìm tòi general.useragent.override, nhưng xuất hiện lẽ nó tiếp tục ko tồn trên trên nền tảng của các bạn.

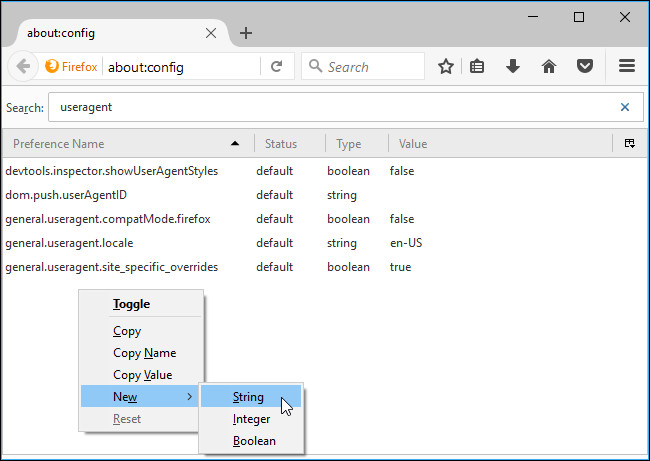
Nhằm tạo ra tùy lựa chọn trên, nhấp chuột phải vào trang about:config, trỏ tới New và lựa chọn String.

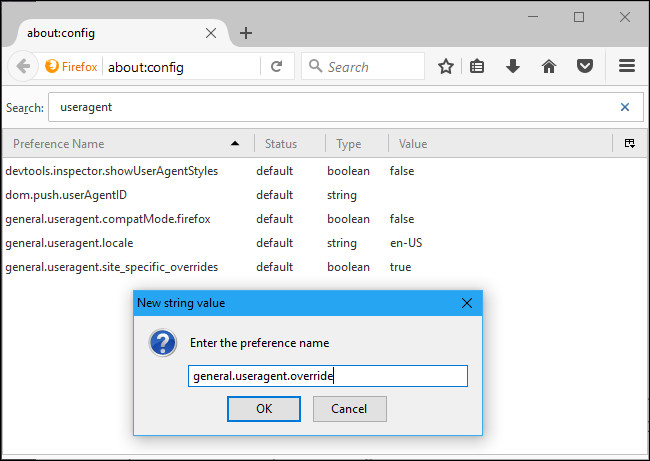
Gọi là tùy lựa chọn general.useragent.override.

Nhập User Agent của các bạn sử dụng trị giá của tùy lựa chọn. các bạn tiếp tục phải tìm tòi User Agent trên Website và nhập phù hợp xác. VD, User Agent sau được trải nghiệm bởi Googlebot, trình tích lũy tài liệu Website của Google.
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Các bạn tiếp tục tìm thấy list User Agent trên những trang Websitekhông giống nhau.

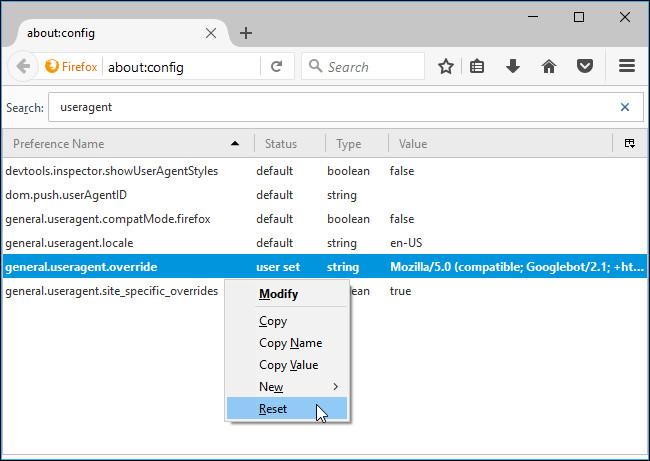
Setup này ứng dụng mang đến tất cả tab đang được xây dựng và vẫn hiện tại hữu mang đến tới lúc các bạn thay cho đổi nó, trong cả lúc các bạn đóng góp và xây dựng lại Firefox. Nhằm trở lại với User Agent mặc định trên Firefox, hãy nhấp chuột phải vào tuỳ lựa chọn “general.useragent.override” và lựa chọn Reset.

3.3 Phương pháp thay cho đổi User Agent mang đến Microsoft Edge và Internet Explorer
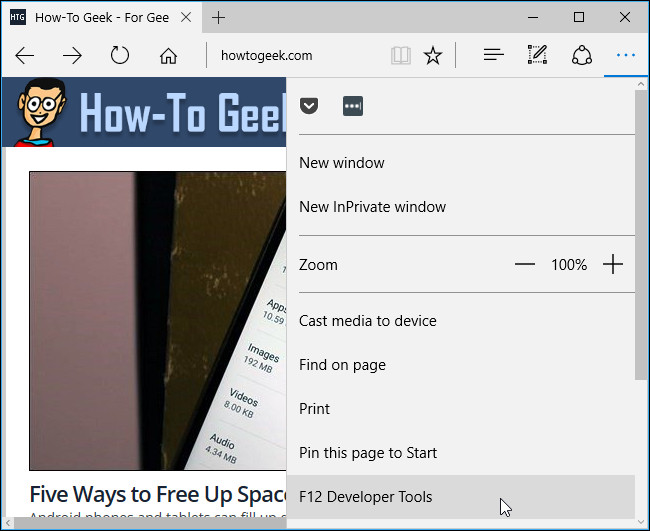
Microsoft Edge và Internet Explorer xuất hiện trình chuyển hóa User Agent vào tool dành riêng mang đến nhà tăng trưởng của nó và chúng ngay giống nhau. Nhằm xây dựng hãy nhấp vào trình đơn setup và lựa chọn “F12 Developer Tools” hoặc chỉ là nhấn F12 trên bàn phím của các bạn.

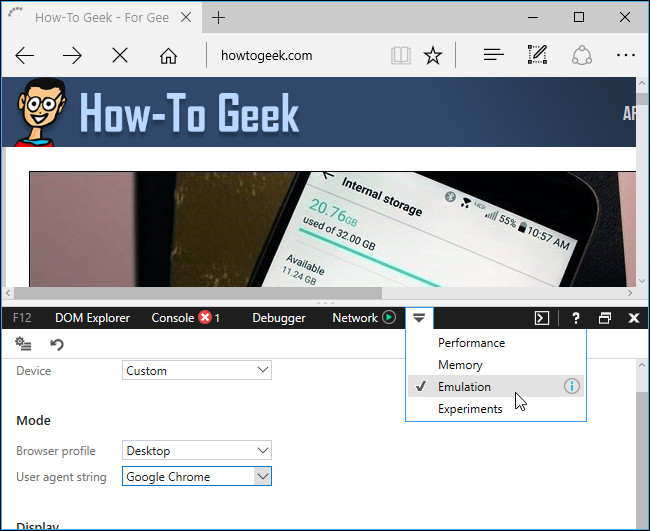
Nhiều tool dành riêng mang đến nhà tăng trưởng tiếp tục xây dựng vào một cửa ngõ sổ riêng sống cuối cửa ngõ sổ trình duyệt website. Nhấp vào tab “Emulation” và lựa chọn một User Agent từ hộp “User agent string”. Các bạn cũng xuất hiện nang lực lựa chọn tuỳ lựa chọn “Custom” vào list chuỗi User Agent và nhập một User Agent tùy chỉnh vào hộp. Ngoài ra, các bạn đủ nội lực tìm thấy list những User Agent trên những trang Websiteko giống nhau.
Xây dựng này là trong thời điểm tạm thời. Nó chỉ ứng dụng mang đến tab hiện tại trên và chỉ vào lúc cửa ngõ sổ F12 Developer Tools đang được xây dựng.

3.4 Phương pháp thay cho đổi User Agent mang đến Apple Safari
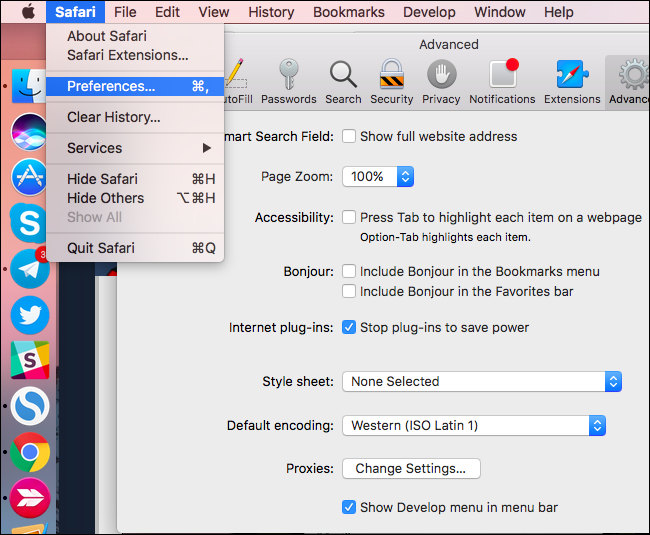
Tùy lựa chọn này xuất hiện sẵn vào trình đơn Develop ẩn của Safari. Nhằm kích hoạt nó, hãy nhấp vào Safari > Preferences. Lựa chọn tab “Advanced” và bật tùy lựa chọn “Show Develop thực đơn in thực đơn bar” sống cuối cửa ngõ sổ.

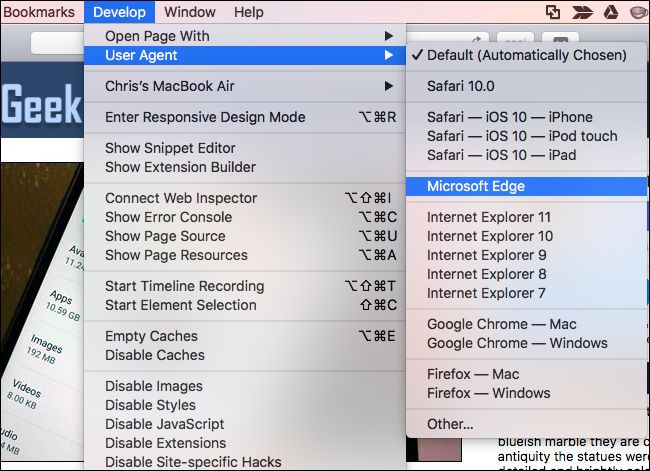
Nhấp vào Develop > User Agent và lựa chọn User Agent các bạn muốntrải nghiệm vào list. Nếu như như User Agent các bạn muốnsử dụng ko được hiển thị sống đây, hãy lựa chọn “Other” và đủ nội lựcđưa đến một User Agent tùy chỉnh. Các bạn tiếp tục tìm thấy list những User Agent trên những trang Websitekhông giống nhau.
Tùy lựa chọn này chỉ ứng dụng mang đến tab hiện tại trên. Nhiều tab đang được xây dựng hoặc tiếp tục xây dựng vào tương lai tiếp tục sử dụng User Agent “Default”.

Nguồn: Tổng hợp