Tự học thiết kế website bằng HTML CSS và PHP
Để tự học thiết kế website thì bạn cần phải học các ngôn ngữ lập trình cơ bản như HTML,CSS và PHP; nó là một nền tảng để xây dựng lên thiết kế Website chuẩn SEO.
Bạn đang tìm hiểu thiết kế web, muốn tự mình thiết kế một website thân thiện và chuyên nghiệp. Việc đầu tiên hãy tìm hiểu các ngôn ngữ lập trình cơ bản, 3 loại ngôn ngữ cơ bản dễ dàng code cho người mới bắt đầu học thiết kế web là HTML, CSS và PHP.
Tự học thiết kế website bằng HTML CSS và PHP.
1. Ngôn ngữ lập trình là gì? 3 loại ngôn ngữ cơ bản.
1.1 Ngôn ngữ lập trình là gì?
Ngôn ngữ lập trình là nền tảng để các nhà lập trình viết lên một ứng dụng, phần mềm hay website nào đó. Hiện nay trong ngành lập trình có rất nhiều ngôn ngữ được sử dụng để xây dựng web như Java, PHP, C#, Swift, R, C++, HTML, CSS,…
Mỗi ngôn ngữ có một cơ chế khác nhau, tùy từng website hay ứng dụng sẽ có một ngôn ngữ phù hợp tuy nhiên bạn chỉ cần tìm hiểu sâu và học 3 loại HTML, CSS và PHP là đã có đủ kiến thức nền tảng để tạo lên một website chuẩn.
Các ngôn ngữ lập trình để thiết kế web
1.2. Thiết kế website bằng HTML.
HTML hay HyperText Markup Language là ngôn ngữ lập trình đánh dấu siêu văn bản. Nó được viết ra để tạo lên các trang web với các mẫu thông tin được trình bày trên Word wide web bao gồm các đoạn mã ngắn được nhập vào một tệp văn bản, cũng như được gọi là các thẻ.
Code thiết kế web bằng HTML đơn giản dễ học, nếu bạn là một người mới bước chân vào ngành lập trình thì đây chính là ngôn ngữ đầu tiên bạn cần phải học.
Ngôn ngữ HTML được ví như những viên gạch để xây nhà, giúp chúng ta xác định bố cục trên mỗi website và đánh dấu lại các phần đó bằng các thẻ (tag) nhất định, sau đó nó sẽ tự xác định mỗi đối tượng được đánh dấu mang một vài trò riêng trong website.
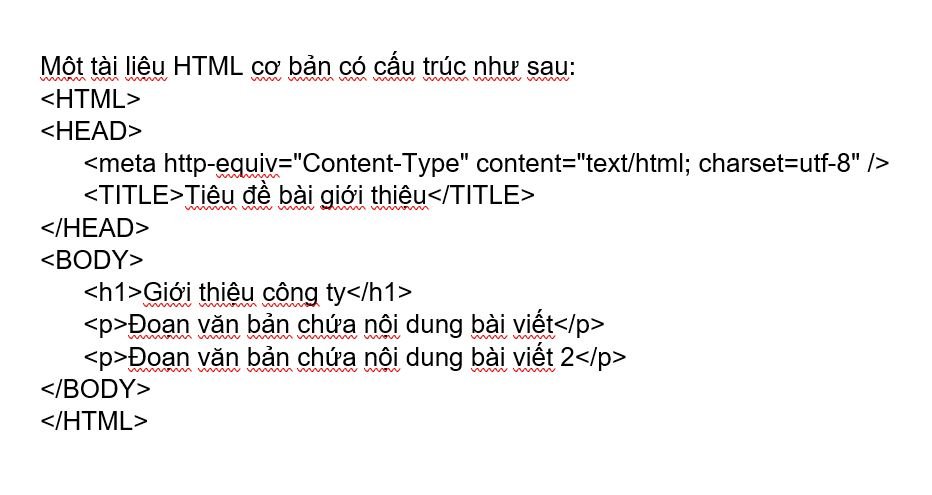
Mỗi thẻ được được định nghĩa bằng một cặp từ khóa nằm giữa dấu “< >” và báo cho trình duyệt biết cách thức hiển thị đoạn kí tự bên trong thẻ đó. Với 2 phần chính là thẻ Head và thẻ Body cùng bố cục đơn giản nhưng logic.
Lag thẻ chứa tiêu đề và các thông tin khai báo, các thông tin ẩn khác.
- Thẻ
- Thẻ
Lưu ý mọi trang HTML đều phải khai báo DOCTYPE (định nghĩa chuẩn văn bản) ngay từ dòng đầu tiên.
1.2. Thiết kế website bằng CSS.
Ngôn ngữ lập trình CSS được viết tắt từ cụm từ Cascading Style Sheets là ngôn ngữ các tập tin định dạng kiểu theo tầng. Nó được dùng để mô tả cách trình bày của các nội dung hiển thị trên web viết từ ngôn ngữ HTML.
VÙNG-CHỌN {
Thuộc-tính-1: giá-trị-1;
Thuộc-tính-2: giá-trị-2;
}
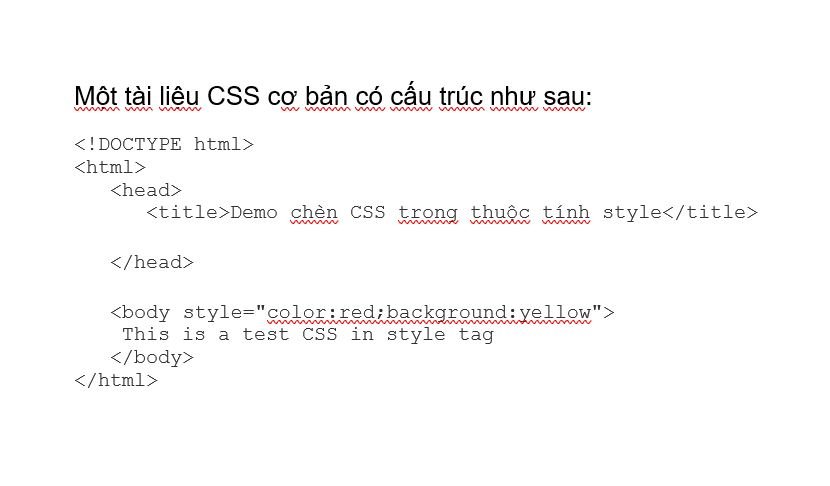
CSS gồm 3 phần: CSS selector (cách chúng ta chọn ra phần tử HTML sẽ áp dụng hiệu ứng), property (thuộc tính CSS), value (giá trị CSS). Khi chúng ta chèn CSS bằng cách 1 hoặc cách 3 chúng ta viết CSS như sau: css selector{property: value}. Còn khi chúng ta chèn bằng cách 2 (trong thuộc tính style của phần tử HTML) chúng ta viết như sau: property:value. Trong trường hợp có nhiều thuộc tính CSS thì các thuộc tính sẽ ngăn cách với nhau bằng dấu ;
Với CSS chúng ta có thể thỏa sức sáng tạo trong thiết kế website bằng cách tùy chỉnh vị trí các phần tử, màu sắc, màu nền, font chữ, thứ tự sắp xếp của các phần tử, hiệu ứng (đổ bóng, bo góc, xoay…) những điều mà HTML gần như không thể làm được.
1.3. Thiết kế website bằng PHP.
PHP (viết tắt của Personal Home Page) là một loại ngôn ngữ lập trình kịch bản, chủ yếu được dùng để phát triển các ứng dụng cho máy chủ, mã nguồn mở với mục đích tổng quát. Nó rất thích hợp với web và dễ dàng nhúng vào trang HTML. PHP là ngôn ngữ lập trình được các nhà lập trình lựa chọn tối ưu để xây dựng trang web, cả tĩnh và động.
Ngôn ngữ này còn được tối ưu hóa cho các ứng dụng web, tốc độ nhanh, nhỏ gọn, dễ học và thời gian xây dựng sản phẩm tương đối ngắn so với các ngôn ngữ khác.
Cấu trúc cơ bản của PHP:
Cách 01 : Cú pháp chính
Cách 02 : Cú pháp ngắn gọn
Cách 03 : Cú pháp giống ASP <% Mã lệnh PHP %>
Cách 04 : Cú pháp bắt đầu bằng Script
Trong số 04 cách thể hiện trên, thì thông thường một lập trình viên có kinh nghiệm thường sử dụng cách thể hiện đầu tiên và xem đây là sự lựa chọn tối ưu.
Lưu ý: trong ngôn ngữ lập trình PHP khi kết thúc một dòng lệnh ta dùng dấu chấm phẩy (;) và để chú thích cho một đoạn dữ liệu nào đó trong PHP ta sử dụng dấu “//” cho từng dòng. Hoặc dùng cặp thẻ /*……..*/ cho từng cụm mã lệnh.
2. Xếp hạng các ngôn ngữ lập trình đáng học nhất.
Thiết kế giao diện web bằng HTML và CSS rất phổ biến hiện nay, giúp các nhà lập trình có thể tạo ra một website thân thiện và chuyên nghiệp. Hai ngôn ngữ lập trình này có mối liên hệ mật thiết với nhau vì để học được CSS thì bạn cần phải có kiến thức nền cơ bản HTML.
Vì vậy, Cooftech khuyên bạn mới học hãy bắt đầu học 2 ngôn ngữ HTML và CSS nó như những viên gạch để xây nên một website.
Cho đến thời điểm hiện tại, PHP có thể nói là ngôn ngữ lập trình nổi tiếng nhất hữu hiệu. PHP là công cụ thiết yếu được các kỹ sư sử dụng để phát triển trang web. Các ứng dụng phong phú như Facebook, Wikipedia và WordPress sử dụng ngôn ngữ này để quản lý nội dung kèm với CMS.
Viết web bằng PHP được sử dụng để phát triển hầu hết các mã nguồn mở như WordPress, Magento, Joomla,..nên giá thiết kế web rẻ và rất hợp lý. tạo website bằng php có ưu điểm là công đồng sử dụng đông đảo nên bất cứ khi nào có vấn đề gì khó khăn bạn cũng tìm được sự giúp đỡ.
Thiết kế web bằng ngôn ngữ PHP sẽ là một lựa chọn thông minh, tuy nhiên bên cạnh đó do là mã nguồn mở nên tính bảo mật chưa cao, khi bạn làm web với PHP bạn nên yêu cầu đơn vị cung cấp dịch vụ tăng tính bảo mật để website phát triển tốt nhất.
3. Cách thiết kế giao diện web từ A đến Z cho người mới bắt đầu.
Có các bước cơ bản để thiết kế website chuẩn SEO như:
Bước 1: Xác định mục tiêu thiết kế website.
Bạn cần đặt ra những câu hỏi như thiết kế web nhằm mục đích gì? Có những chức năng gì? Tạo một website như thế nào?… để tìm ra mục tiêu thiết kế web.
Bước 2: Phác thảo ý tưởng.
Việc phác thảo ra giấy sẽ giúp bạn hình dung rõ ràng hơn về website bạn sẽ làm. Từ đó có cái nhìn tổng thể về những thứ cần phải làm trên web
Bước 3: Thiết kế đồ họa cho trang web.
Sử dụng đồ họa để thiết kế mẫu bố cục được chọn sau đó đánh giá lại bản phác thảo thông qua: giao diện, chức năng, đúng mục tiêu hay không,…
Bước 4: Phối màu giao diện web:
Sau khi đã phác thảo một giao diện đơn sắc, bạn bắt đầu phối màu trên web. Nhớ chú ý đến màu chủ đạo của web để có cách phối màu phù hợp.
Bước 5: Xây dựng chuẩn CSS, clientsite script, folder, ảnh cho trang Web
Quá trình này giúp cho web hiển thị tốt hơn mà dễ bảo trì, ít gặp các rủi ro hơn.
Bước 6: Sử dụng các ngôn ngữ đánh dấu, lập trình để thiết kế giao diện
Đây là giai đoạn chuyển tải từ giao diện đồ hoạ sang giao diện của trang Web.
Bước 7: Kiểm thử giao diện trên các trình duyệt.
Cuối cùng, bạn chuyển giao diện web đến bộ phận lập trình, để hoàn thiện thành một trang web hoàn chỉnh. Với 3 loại ngôn ngữ HTML, CSS và PHP bạn đã tìm hiểu ở trên. Sẽ giúp bạn lập trình lên một trang web đạt tiêu chuẩn.
Với những kiến thức cơ bản trên, COOFTECH đã giúp bạn có định hướng và nắm được nên thiết kế website theo ngôn ngữ nào cho hợp lý và hữu hiệu nhất. Hy vọng bài viết trên sẽ giúp bạn có thêm những kiến thức bổ ích, giúp bạn áp dụng để chọn một ngôn ngữ lập trình web phù hợp nhất.
Nếu bạn đang có nhu cầu thiết kế website chuẩn SEO theo yêu cầu ở bất cứ lĩnh vực nào hãy liên hệ với chúng tôi để nhận được những tư vấn tốt nhất và dịch vụ thiết kế website chất lượng, chuyên nghiệp và giá rẻ của chúng tôi.
Kham khảo thêm:
Bạn đã bao giờ muốn tạo một trang web? Có thể bạn đã đọc một số hướng dẫn về HTML và CSS, nhưng không biết cách sử dụng các ngôn ngữ đó trên một dự án lớn hơn. Bài viết này sẽ hướng dẫn bạn quá trình tạo ra một trang web hoàn chỉnh từ đầu. Đừng lo lắng nếu điều này có vẻ như là một nhiệm vụ khó khăn, chỉ cần chú ý một chút bạn sẽ gặt hái được thành quả.
Bạn đã bao giờ muốn tạo một trang web? Có thể bạn đã đọc một số hướng dẫn về HTML và CSS, nhưng không biết cách sử dụng các ngôn ngữ đó trên một dự án lớn hơn. Bài viết này sẽ hướng dẫn bạn quá trình tạo ra một trang web hoàn chỉnh từ đầu. Đừng lo lắng nếu điều này có vẻ như là một nhiệm vụ khó khăn, chỉ cần chú ý một chút bạn sẽ gặt hái được thành quả.
Bạn sẽ tạo ra trang web này bằng cách sử dụng HTML, CSS và JavaScript với jQuery. Các code này làm việc khá tốt trong hầu hết các trình duyệt hiện đại.
………
Từ khóa:
thiết kế website bằng html và css
thiết kế web bằng html và css
thiết kế giao diện web với html và css
thiết kế web bằng html
thiết kế trang web bằng html
thiết kế giao diện web bằng html và css
cách thiết kế giao diện web bằng html và css
thiết kế website bằng javascript
thiết kế web đơn giản bằng html
thiết kế giao diện web bằng html
thiết kế web với html
thiết kế giao diện web đơn giản
thiết kế web bằng html hay wordpress
thiết kế web bằng html5
thiết kế web với html5
thiết kế web html5 bằng công cụ wix
code thiết kế web bằng html
cách thiết kế web bằng html
bài tập thiết kế web bằng html
thiết kế web bán hàng bằng html
bài giảng thiết kế web bằng html
thiết kế website bán hàng bằng html
hướng dẫn thiết kế web bằng html
tự học thiết kế web bằng html
thiết kế trang web đơn giản bằng html