Tất tần tật về thiết kế website với bootstrap
Bootstrap là gì?
Bootstrap 4 là một khung HTML, CSS và JavaScript cực kỳ phổ biến để thiết kế web responsive. Bootstrap 4 được sử dụng để xây dựng các trang web responsive di động đầu tiên. Bootstrap 4 rất dễ hiểu và có các tính năng động. Bootstrap 4 cung cấp mọi thứ bạn cần để tạo trang web Boostrap.
Mobile-first có một ý nghĩa rất lớn, điều đó có nghĩa là Bootstrap 4 ưu tiên để tạo một trang web cho thiết bị di động và sau đó trên các thiết bị lớn hơn.
Hướng dẫn thiết kế website bằng bootstrap từ A-Z
Bootstrap 4 là một framework thân thiện với người dùng không đòi hỏi kỹ thuật chuyên môn quá cao. Bootstrap 4 tương thích cao với tất cả các trình duyệt mới nhất. Đây là hướng dẫn chi tiết cho người mới bắt đầu về cách tạo trang web Bootstrap.
Hai phương pháp cơ bản để tạo trang web Bootstrap 4.
- Tạo trang web Bootstrap bằng phương pháp thủ công
- Tạo trang web Bootstrap bằng cách sử dụng trình tạo trang web TemplateToaster Bootstrap
Tạo trang web Bootstrap bằng phương pháp thủ công
Các bước để tạo trang web Bootstrap bằng phương pháp Thủ công
Bước 1 : Tải xuống từ trang web chính thức của Bootstrap 4. Giải nén các tệp Bootstrap 4.
Bước 2 : Tạo một thư mục HTML.
Bước 3 : Sao chép tệp JS và tệp CSS trong thư mục HTML mà bạn nhận được sau khi tải xuống Bootstrap 4 và tạo tệp index.html.
Bước 4 : Liên kết tệp CSS Bootstrap của bạn, cần sao chép mã được cung cấp bên dưới và dán nó vào tệp index.html trong thẻ <head>.
<! - CSS lõi Bootstrap → <link href = "css / bootstrap.css" rel = "stylesheet">
Bước 5 : Theo cách tương tự, thêm JavaScript Bootstrap lõi sau Footer của index.html để tải nhanh trang.
<script src = " https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.phút.js "> </ script> <script src = "js / bootstrap.js"> </ script>
Vì vậy, đây là cách bạn cần liên kết các tệp Bootstrap với HTML.
Các bước để thiết kế web Bootstrap với trình tạo trang web Templatetoaster Bootstrap
Bước 1: Chọn nền tảng CMS
Tải xuống và cài đặt TemplateToaster trên máy tính. Trước hết, hãy chọn CMS và đặt tên như WordPress, Joomla, Drupal, Magento, v.v. nếu muốn tạo một trang web động. Để tạo một trang web tĩnh, bạn cần chọn HTML.
Bước 2: Chọn ví dụ mẫu
Bây giờ, hãy chọn một ví dụ mẫu website bạn muốn thiết kế trang web.
Bước 3: Chuyển đến tab General
Với mẫu mẫu trong tab General, bạn có thể vào các tùy chọn khác nhau như favicon, sidebar, typography, ..vv.. Tương tự, bạn cũng có thể đặt tùy chọn trang web.
Bước 4: Bố trí thiết lập
Thiết lập chiều rộng, lề, đường viền, kết cấu, hiệu ứng và kiểu chữ có thể được điều chỉnh theo yêu cầu của bạn.
Bước 5: Chuyển đến tab menu
Sau đó đến Menu. Tại đây, bạn sẽ nhận được các tùy chọn như đặt logo và đặt các mục menu. Căn chỉnh nút menu theo chiều ngang hoặc dọc. Màu nền và kiểu chữ cho menu có thể được đặt riêng.
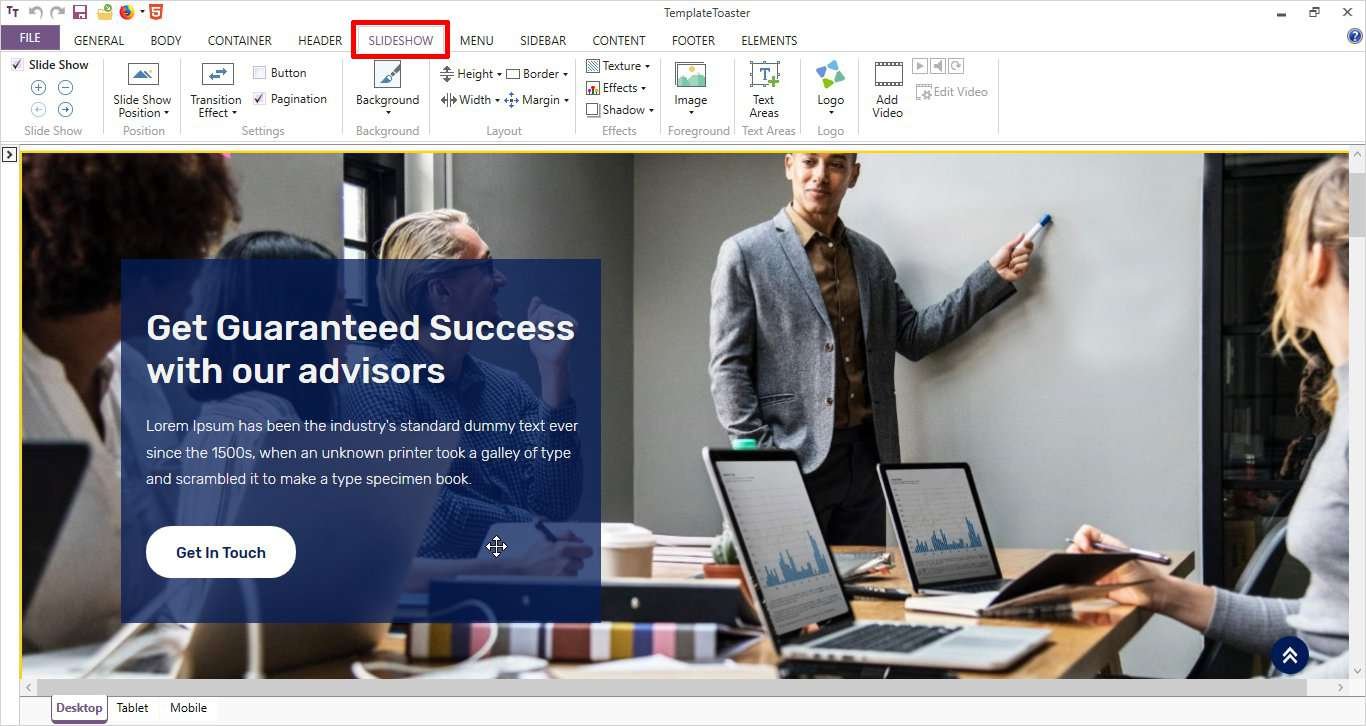
Bước 6: Thêm trình chiếu vào trang web
Bạn có thể thêm một trình chiếu vào trang web. Đặt màu nền tương phản với hình ảnh ở nền trước. Sử dụng vùng văn bản để hiển thị nội dung trên trình chiếu.
Lưu ý: Nếu bất cứ lúc nào bạn cảm thấy muốn thực hiện bất kỳ sửa đổi nào trong trình chiếu hoặc trong bất kỳ phần nào khác, bạn chuyển chế độ từ Máy tính để bàn sang Máy tính bảng, sang Di động ở phía dưới bên trái. Và bạn có thể chuyển chế độ bất cứ lúc nào.
Bước 7: Thay đổi nội dung
Khu vực nội dung chính là nơi hiển thị nội dung có giá trị trên trang web. Nhấp đúp chuột vào nội dung giả, trình chỉnh sửa sẽ được bật và bạn có thể chỉnh sửa nội dung. Các tab biên tập có rất nhiều.
Bước 8: Tạo Footer
Chân trang có thể được sử dụng để thêm các biểu tượng xã hội và thêm thông tin cần thiết đa dạng như liên hệ với chúng tôi, Câu hỏi thường gặp, địa chỉ của bạn, ..v.v … Có rất nhiều đặc quyền để tạo ra một chân trang thu hút.
Kham khảo thêm:
Thiết kế website với Bootstrap, bạn không cần phải lo lắng những vấn đề khi một website được hiển thị trên máy tính sẽ khác rất nhiều khi chúng hiện diện trên thiết bị di động. Với việc sử dụng Bootstrap, một website có thể nhận được những phản hồi tích cực khi hiển thị tốt trên nhiều kích thước thiết bị khác nhau. Nếu bạn có bất kỳ mối quan tâm nào về việc phát triển web, có thể bạn đã nghe nói về Bootstrap. Và bài viết này sẽ giúp bạn hiểu rõ hơn về nền tảng này cũng như hướng dẫn thiết kế giao diện web bằng bootstrap dễ hiểu nhất.
Những điều cần quan tâm trước khi bắt đầu thiết kế website với bootstrap
Bootstrap là gì?
Bootstrap cơ bản là một khung của phần mềm HTML, CSS và JavaScript phổ biến nhất để phát triển website trên nền tảng di động.
Bootstrap có thể được rút gọn thành 3 tệp chính:
-
bootstrap.css – khung CSS
-
bootstrap.js – khung JavaScript / jQuery
-
glyphicons – dạng phông chữ
Lưu ý: Thiết kế website với Bootstrap không phải là một lựa chọn hoàn hảo cho những người mới bắt đầu. Tìm hiểu trước một số kiến thức về HTML và CSS sẽ hữu ích hơn. Ngoài ra, bạn có thể sử dụng các trình tạo trang web như WordPress để tạo và làm quen trước với bố cục trang web.
Tại sao Bootstrap là ứng dụng thu hút nhiều lập trình viên sử dụng nhất?
1. Hệ thống lưới
Không mất nhiều giờ để code lưới Bootstrap đi kèm một hệ thống riêng được dựng trước. Sau đó, bạn có thể chỉ cần một vài thao tác code tay đơn giản.
Bạn có thể dễ dàng xác định các điểm dừng tùy chỉnh cho mỗi cột một cách nhanh chóng bằng cách sử dụng các khoảng nghỉ với mức độ khoảng cách theo ý muốn, từ nhỏ đến lớn. Hoặc bạn cũng có thể giữ nguyên mặc định vì nó có thể đã đáp ứng nhu cầu cho trang web của bạn.
2. Hình ảnh
Thiết kế web bằng Bootstrap đi kèm với mã riêng để tự động thay đổi kích thước hình ảnh dựa trên kích thước màn hình hiện tại. Chỉ cần thêm đuôi .img-responsive vào hình ảnh bạn muốn tùy chỉnh và các quy tắc CSS được xác định trước sẽ xử lý phần còn lại.
Nó thậm chí có thể thay đổi hình dạng của hình ảnh với việc thêm các đuôi như .img-circle và .img-round mà bạn không cần qua lại giữa mã và phần mềm thiết kế.
3. Các thành phần Bootstrap
Bootstrap đi kèm với nhiều thành phần giúp quá trình thiết kế website với Bootstrap, hay quá trình xử lý trang web của bạn được dễ dàng hơn bao giờ hết, bao gồm:
-
Thanh điều hướng
-
Thanh kéo thả
-
Thanh tiến độ
-
Hình thu nhỏ,…
Không chỉ dễ dàng trong việc thêm các yếu tố thiết kế bắt mắt vào trang web của mình, bạn còn có thể yên tâm khi biết rằng mỗi một trong số chúng sẽ trông tuyệt vời bất kỳ kích thước màn hình hoặc thiết bị nào đang được sử dụng.
4. Bootstrap JavaScript
Bootstrap cơ bản cũng cho phép các lập trình viên tận dụng hơn một tá các plugin JQuery tùy chỉnh. JQuery cung cấp cho bạn nhiều điều kiện hơn để trải nghiệm tính tương tác của Bootstrap, cung cấp các giải pháp dễ dàng cho các cửa sổ, quá trình chuyển tiếp, băng chuyền hình ảnh,…
5. Tài liệu Bootstrap
Bootstrap cung cấp những tài liệu tốt nhất, nhận được sự đánh giá cao của các lập trình viên. Mỗi đoạn mã được mô tả và giải thích chi tiết rõ ràng trên trang web. Tất cả những gì bạn cần làm là chọn một thành phần, sao chép và dán mã vào website của bạn và chỉnh sửa từ đó.
6. Khả năng tùy biến
Một trong những điểm hạn chế khi nói đến các khung như Bootstrap là kích thước, trọng lượng mà chúng sử dụng có thể làm chậm ứng dụng của bạn khi tải lần đầu tiên. Ví dụ, phiên bản hiện tại của tệp CSS Bootstrap là một con số khổng lồ 119 KB. Mặc dù điều này có vẻ không đặc biệt lớn so với các tệp hình ảnh và video, nhưng đối với một tệp CSS thì rất lớn!
Tuy nhiên, những gì mà thiết kế web bằng Bootstrap cho phép bạn làm để chống lại điều này là tùy chỉnh chức năng mà bạn muốn tải xuống. Chỉ cần truy cập trang tùy chỉnh và tiến hành tải xuống, bạn có thể kiểm tra các tính năng của nó, cắt giảm trọng lượng của tệp và tiết kiệm cho người dùng thời gian tải.
7. Nguồn mẫu đa dạng
Khi mức độ phổ biến của việc thiết kế website với Bootstrap tăng lên, nhiều người bắt đầu tạo các mẫu dựa trên Bootstrap để đẩy nhanh quá trình phát triển web hơn nữa. Có rất nhiều trang web trên mạng dành riêng cho việc chia sẻ và mua các mẫu tùy chỉnh dựa trên Bootstrap.
Lấy Bootstrap từ đâu?
Có 2 cách để bắt đầu sử dụng Bootstrap trên trang web của riêng bạn:
-
Tải Bootstrap từ getbootstrap.com: Hãy truy cập getbootstrap.com và làm theo hướng dẫn tại đó.
-
Nhúng Bootstrap thông qua CDN: Nếu bạn không muốn tự tải xuống và lưu trữ Bootstrap trong thiết bị thì bạn có thể đưa nó từ CDN (Content Delivery Network – Mạng phân phối nội dung).
Hướng dẫn sử dụng Bootstrap chi tiết
Thêm Bootstrap cho dự án
Trang web sẽ chứa các thư mục này sau khi được cài đặt thành công:
-
Nội dung: bao gồm bootstrap.css
-
Các tập lệnh: bao gồm bootstrap.js và jquery.js. JQuery được cài đặt vì boostrap.js có sự phụ thuộc vào thư viện JQuery.
-
Phông chữ
Phân loại Bootstrap
Thiết kế web bằng Bootstrap phân loại các thiết bị khác nhau dựa trên 4 cơ sở kích thước dưới đây, và mỗi loại đều được tượng trưng bởi một ký hiệu cụ thể:
-
Tất cả các thiết bị có chiều rộng <768px nằm trong danh mục các thiết bị cực nhỏ như thiết bị di động. Bootstrap cung cấp “xs” để đại diện cho các thiết bị này.
-
Tất cả các thiết bị có chiều rộng >= 768px và <992px đều thuộc danh mục thiết bị nhỏ như thiết bị máy tính bảng. Bootstrap cung cấp “sm” để đại diện cho các thiết bị này.
-
Tất cả các thiết bị có chiều rộng >= 992px và <1200px đều thuộc danh mục thiết bị trung bình như thiết bị máy tính xách tay. Bootstrap cung cấp “md” để đại diện cho các thiết bị này.
-
Tất cả các thiết bị có chiều rộng >= 1200px đều thuộc danh mục thiết bị lớn, chẳng hạn như thiết bị máy tính để bàn lớn. Bootstrap cung cấp biểu tượng “lg” để đại diện cho các thiết bị này.
Cấu trúc bố trí lưới 12 cột
Thiết kế website với Bootstrap cung cấp cấu trúc bố trí dạng lưới với 12 cột. Bootstrap cơ bản chia chiều rộng thiết bị hoàn chỉnh thành 12 cột. Một số được chỉ định với lớp đại diện cho phần tử chứa lớp đó sẽ lấy số lượng không gian cột tương ứng được chỉ định trong tổng số 12 cột.
Ví dụ: Nếu chúng ta định nghĩa một lớp “.col-sm-6” trên phần tử
thì điều này có nghĩa là phần tử
này sẽ lấy không gian 6 cột trong tổng số 12 cột dành cho các thiết bị nhỏ.
Tạo bố cục cơ bản
-
Thêm một trang HTML Home.html
-
Thêm tham chiếu của bootstrap.css trên đầu trang
-
Thêm tham chiếu của jQuery-1.9.1.js và bootstrap.js ở dưới cùng của thẻ body.
Lưu ý: mã user-scalable = no định nghĩa rằng người dùng không được phép phóng to trang web trên thiết bị di động.
và phần chứa chính. Thêm lớp .container trên các phần tử đầu trang, chân trang và các phần khác.
Nếu bạn không muốn sử dụng 12 cột độc lập, bạn có thể nhóm các cột lại với nhau để tạo nên những cột rộng hơn. Dưới đây là một ví dụ trang web được chia với tỉ lệ 3:6:3 như sau:
Phần bên trong thêm một
với lớp .row.
Bên trong lớp .row thêm 3 lớp cột để cho Nav, nội dung chính và cho các nội dung liên quan khác. Xác định lớp .col-md-3, col-md-6, col-md-3 tương ứng. Các lớp này sẽ chia tổng cấu trúc 12 cột theo tỷ lệ 3:6:3.
Nghĩa là, điều hướng bên trái sẽ lấy 3 cột đầu tiên, khu vực nội dung chính sẽ lấy 6 cột tiếp theo và các nội dung liên quan khác sẽ chiếm 3 cột cuối cùng.
Thêm mục điều hướng
Thiết kế giao diện web bằng Bootstrap cung cấp thành phần Navbar để hiển thị mục điều hướng. Thanh điều hướng Bootstrap cung cấp nút chuyển đổi để hiển thị và ẩn các mục điều hướng theo định hướng trang web của bạn.
Thành phần Bootstrap Navbar bao gồm 2 phần chính:
-
Phần tử
có tiêu đề .navbar được hiển thị trên thiết bị di động, nó bao gồm nút chuyển đổi và logo và tên thương hiệu.
-
Phần tử
với .navbar-collapse bao gồm các liên kết và điều khiển biểu mẫu cho chức năng tìm kiếm.
Lớp .navbar-fixed-top được sử dụng để sửa vị trí của thanh điều hướng trên đầu trang khi cuộn trang. Tương tự, chúng ta có lớp .navbar-fixed-bottom để sửa thanh điều hướng ở cuối trang.
Thêm Glyphicon
Glyphicon là một thư viện sử dụng các ký tự Unicode để hiển thị một biểu tượng. Glyphicon cung cấp các lớp khác nhau để đại diện cho các biểu tượng khác nhau. Tên lớp bắt đầu bằng .glyphicon- *. Tất cả các biểu tượng glyphicon không miễn phí nhưng thiết kế website với Bootstrap, vẫn có một số biểu tượng miễn phí cho phép chúng ta sử dụng.
Để tạo biểu tượng, chúng ta chỉ cần thêm phần tử và cần cung cấp 2 lớp cho nó. Một là .glyphicon và lớp khác là lớp biểu tượng cụ thể .glyphicon- *.
Thêm Panel
Panel là các thành phần chứa và được sử dụng để chứa các nội dung khác. Một bảng điều khiển gồm 3 phần phụ:
-
Tiêu đề bảng: Xác định tiêu đề bảng.
-
Bảng điều khiển: Chứa nội dung chính.
-
Bảng chân trang: Xác định chân trang bảng.
Để tạo một bảng điều khiển, chúng ta cần thêm lớp .panel. Chúng ta có thể sử dụng các lớp theo ngữ cảnh khác như: .panel-default, .panel-success, .panel-error, .panel-information, .panel-alert để tạo các loại bảng khác nhau cùng với lớp .panel.
-
Sử dụng lớp .panle-header để tạo tiêu đề bảng và lớp .panel-title để tạo đầu đề cho bảng.
-
Sử dụng lớp .panel-body để tạo thân bảng.
-
Sử dụng lớp .panle-footer để tạo chân trang bảng điều khiển
Thêm Jumbotron
Jumbotron được sử dụng để hiển thị văn bản hàng đầu trên trang web. Chúng ta có thể sử dụng jumbotron để làm nổi bật một số thông tin trên trang. Thiết kế web bằng Bootstrap cung cấp lớp .jumbotron để tạo thành phần hiển thị nội dung quan trọng nhất cho trang.
Thêm hình ảnh
Thiết kế giao diện web bằng Bootstrap cung cấp lớp .img-responsive để tạo hình ảnh phản hồi. Lớp này hiển thị hình ảnh dưới dạng một thành phần khối và cũng làm cho chúng phản hồi nhanh với các kích thước thiết bị khác nhau.
Bootstrap cơ bản cũng cung cấp các lớp khác cho hình ảnh:
-
.img-rounded: tạo hình ảnh góc tròn
-
.img-thumbnail: tạo hình ảnh thu nhỏ
-
.img-circle: cắt hình ảnh theo hình tròn
Thêm Table
Các bảng được sử dụng để hiển thị dữ liệu có cấu trúc ở dạng hàng và cột. Boostrap cung cấp lớp .table để tạo bảng phản hồi. Lớp .table sẽ xác định bố cục của bảng và đặt đường viền cho bảng. Thêm lớp .table-responsive để tạo bảng phản hồi.
Bootstrap cũng cung cấp các lớp bảng khác nhau:
-
.table-striped: Tạo màu khác nhau của các hàng xen kẽ để các hàng của bảng trông giống như các dải.
-
.table-condensed: Giảm chiều cao hàng của bảng và làm cho bảng cố định.
-
.table-hover: Cung cấp hiệu ứng khi rê chuột.
Nhúng video
Với thiết kế giao diện web bằng Bootstrap, bạn có thể sử dụng thẻ,
Bootstrap cung cấp lớp .embed-responsive và các tỷ lệ khác nhau cho các tỷ lệ khung hình khác nhau:
-
.embed-responsive-16by9: Hiển thị tỷ lệ nhúng hoặc video theo tỷ lệ chiều rộng và chiều cao 16:9.
-
.embed-responsive-4by3: Hiển thị tỷ lệ nhúng hoặc video theo tỷ lệ chiều rộng và chiều cao 4:3.
Thiết kế website với bootstrap cho phép các lập trình viên tập trung vào những gì quan trọng, đó là xây dựng bất cứ thứ gì họ cần mà không tốn quá nhiều thời gian.
Từ khóa:
thiết kế website với bootstrap
thiết kế web với bootstrap
thiết kế giao diện web với bootstrap
hướng dẫn thiết kế web bằng bootstrap
thiết kế giao diện web bằng bootstrap
thiết kế web sử dụng bootstrap
làm web với bootstrap
thiết kế web bằng bootstrap
thiết kế giao diện web bằng html
hướng dẫn thiết kế giao diện web bằng bootstrap
hướng dẫn thiết kế website bằng bootstrap
tạo giao diện web bằng bootstrap
lập trình web với bootstrap
thiết kế giao diện web bằng html và css
thiết kế giao diện web với html và css
thiết kế web bằng html
thiết kế giao diện web
thiết kế giao diện web online
thiết kế web đơn giản bằng html
hướng dẫn thiết kế web responsive
tạo website bằng bootstrap
tạo giao diện bằng bootstrap













Discussion about this post